
杨会清的个人网站
爱生活,爱编程,学习使我快乐

爱生活,爱编程,学习使我快乐
通过颜色主题,您可以修改Visual Studio Code的用户界面中的颜色,以满足您的偏好和工作环境。

Ctrl + K Ctrl + T来显示选择器。Enter键。
活动颜色主题存储在用户设置中(键盘快捷键Ctrl +,)。
// Specifies the color theme used in the workbench.
"workbench.colorTheme": "Default Dark+"
}
提示:默认情况下,主题存储在用户设置中,并全局应用于所有工作区。您还可以配置特定于工作区的主题。为此,请在“工作区” 设置中设置主题。
VS Code中有几个开箱即用的颜色主题供您试用。
社区已将更多主题上传到VS Code Extension Marketplace。如果找到要使用的,请安装它并重新启动VS Code,新主题将可用。
提示:要搜索主题,请在“扩展程序”视图(
Ctrl + Shift + X)搜索框中键入“主题” 。
[
vscode,图标
8.0M
robertohuertasm
Visual Studio代码的图标
]
(https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-icons)
一个黑暗临
5.4M
zhuangtongfa
Atom标志性的One Dark主题为Visual Studio Co …
材料图标主题
3.5M
PKief
Visual Studio代码的材质设计图标
VSCode伟大的图标
1.8M
emmanuelbeziat
一大堆图标(100+)为您的文件。
物质主题
1.3M
Equinusocio
现在是Visual Studio Code最史诗的主题
德古拉官方
853.1K
吸血鬼主题
官方吸血鬼主题。许多edi的黑暗主题……
Atom One黑暗主题
802.1K
akamud
一个基于Atom的黑暗主题
冬天来了……
431.7K
johnpapa
John Papa首选的暗/光主题
您还可以直接浏览VS Code Marketplace网站以查找可用主题。
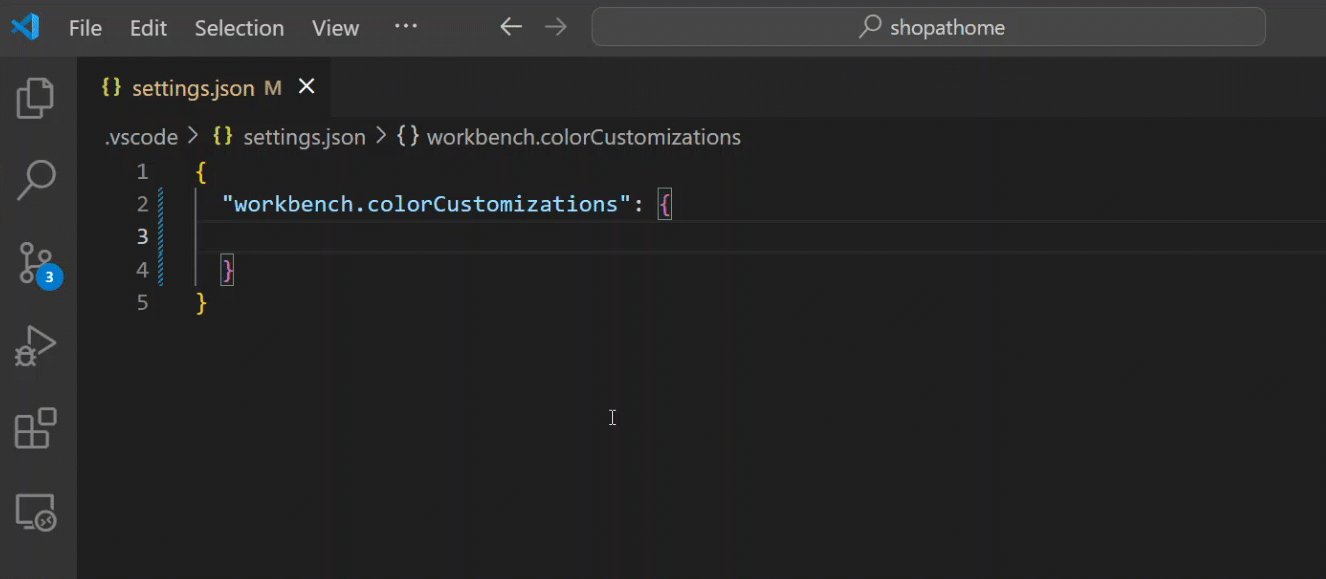
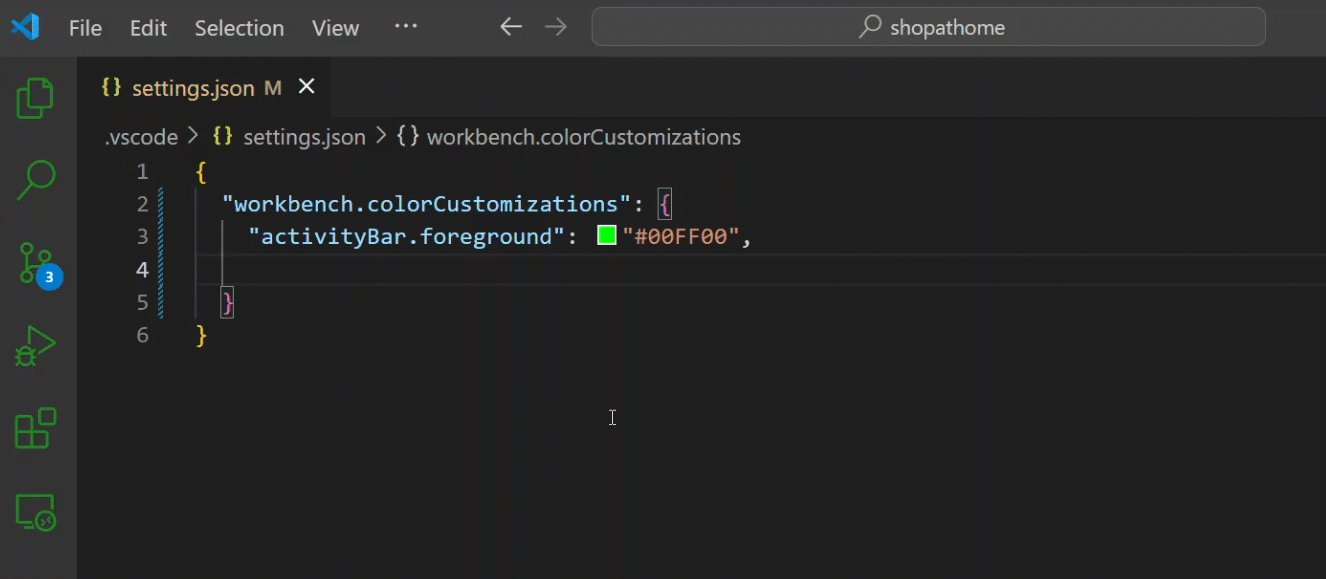
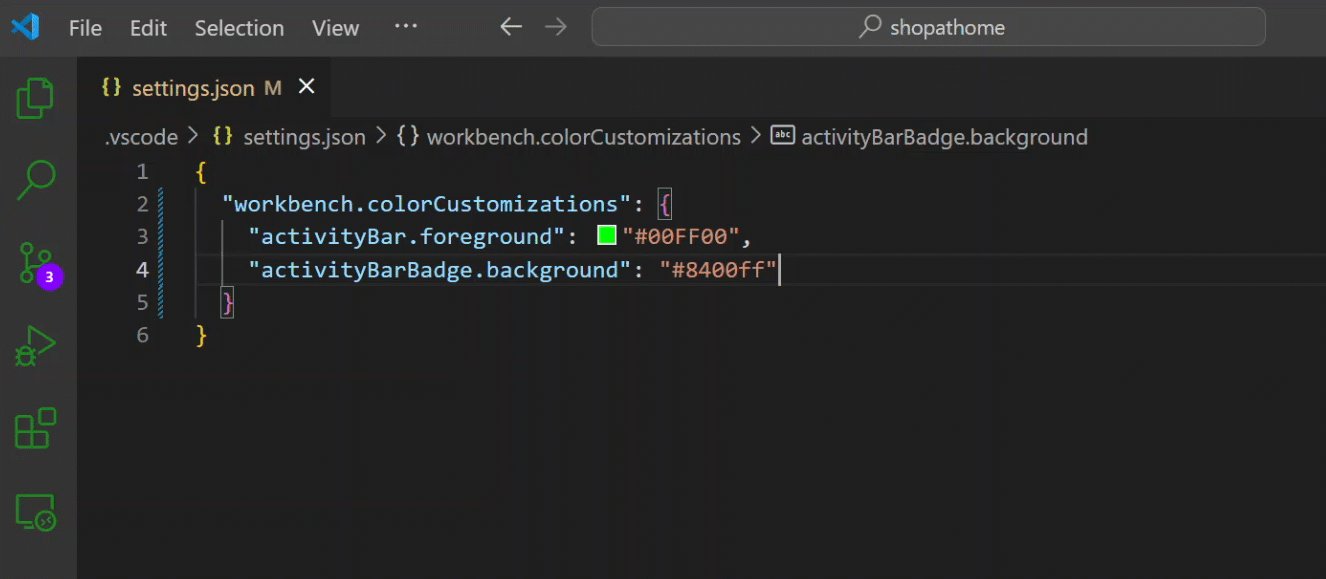
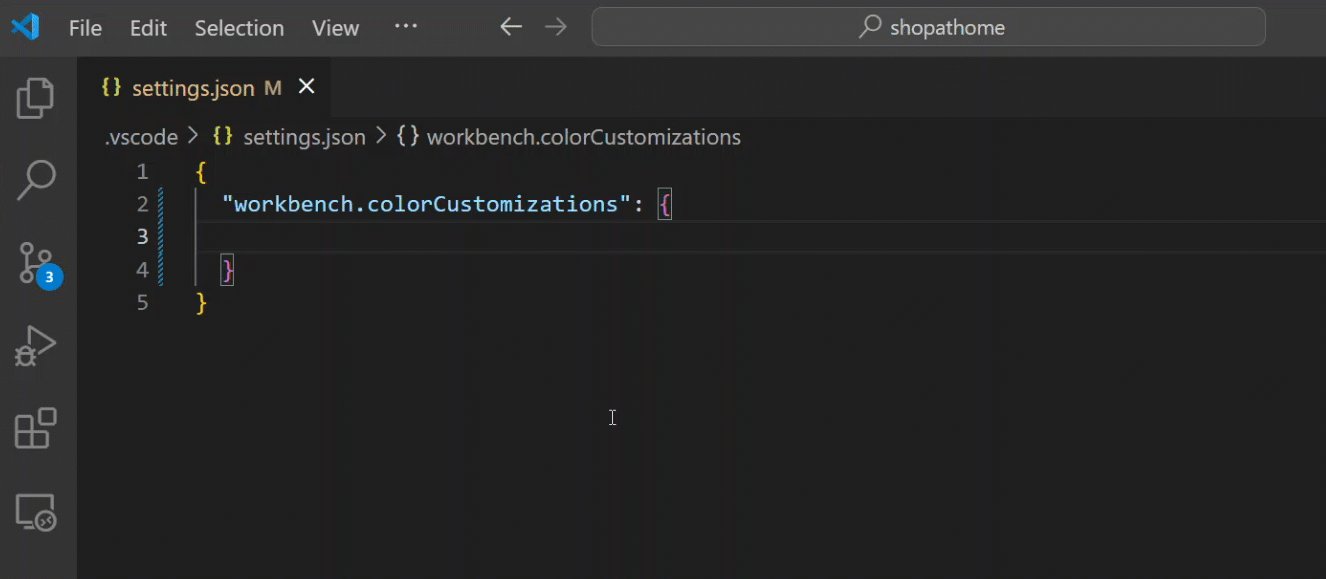
您可以使用workbench.colorCustomizations和editor.tokenColorCustomizations用户设置自定义活动颜色主题。
要设置VS Code UI元素的颜色,例如列表和树(文件资源管理器,建议小部件),差异编辑器,活动栏,通知,滚动条,拆分视图,按钮等,请使用workbench.colorCustomizations。

您可以在设置workbench.colorCustomizations值时使用IntelliSense,或者,对于所有可自定义颜色的列表,请参阅主题颜色参考。
要仅自定义特定主题,请使用以下语法:
"workbench.colorCustomizations": {
"[Monokai]": {
"sideBar.background": "#347890"
}
}
要调整编辑器突出显示颜色的语法,请editor.tokenColorCustomizations在用户设置 settings.json文件中使用:

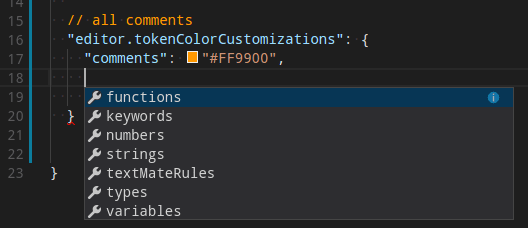
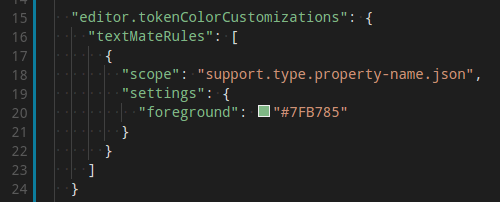
预配置的一组语法标记(’comments’,’strings’,…)可用于最常见的结构。如果您想要更多,可以通过直接指定TextMate主题颜色规则来实现:

注意:直接配置TextMate规则是一项高级技能,因为您需要了解TextMate语法的工作原理。去这里了解更多信息
同样,要仅自定义特定主题,请使用以下语法:
"editor.tokenColorCustomizations": {
"[Monokai]": {
"comments": "#229977"
}
},
创建和发布主题扩展非常简单。在用户设置中自定义颜色,然后使用Developer:Generate Color Theme From Current Settings命令生成主题定义文件。
VS Code的Yeoman 扩展生成器将帮助您生成扩展的其余部分。
有关详细信息,请参阅“ 扩展创作”部分中的“ 添加新主题”主题。
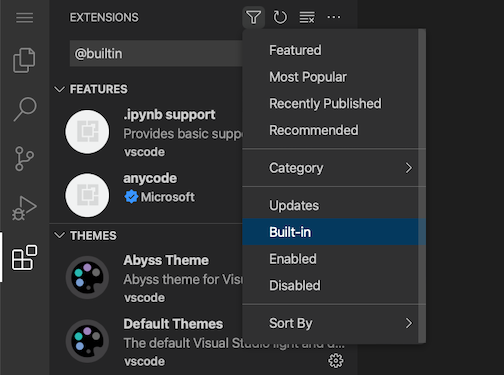
如果您想从Color Theme选取器中删除VS Code附带的一些默认主题,可以从Extensions视图中禁用它们(Ctrl + Shift + X)。从“扩展”视图顶部打开“ … 更多操作”下拉菜单,选择“ 显示内置扩展”,您将看到列出默认主题的“ 主题”部分。

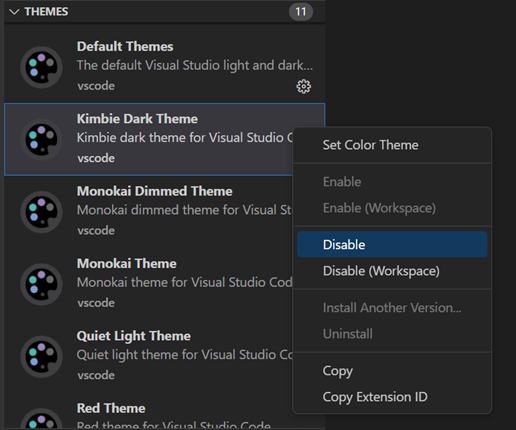
您可以禁用内置的主题扩展,就像任何其他VS代码扩展与禁用的齿轮上下文菜单中的命令。

文件图标主题可以由扩展程序提供,并由用户选择为其最喜欢的文件图标集。文件图标显示在文件资源管理器和选项卡标题中。
Ctrl + Shift + P)。按Enter键。![]()
默认情况下,使用Seti文件图标集,这些是您在文件资源管理器中看到的图标。选择图标主题后,将重新记住所选主题,并在重新启动VS代码时再次显示。您可以通过选择“ 无”来禁用文件图标。
VS代码附带两个图标主题; 最小和塞提。要安装更多图标主题,请选择图标主题选择器中的“ 安装其他文件图标主题”项,您将在“扩展”视图中看到文件图标主题(标记:icon-theme)的查询。
您还可以直接浏览VS Code Marketplace网站以查找可用主题。
活动的文件图标主题将保留在您的用户设置中(键盘快捷键Ctrl +,)。
// Specifies the icon theme used in the workbench.
"workbench.iconTheme": "vs-seti"
}
您可以从图标(最好是SVG)创建自己的文件图标主题,有关详细信息,请参阅我们的扩展创作部分中的添加新图标主题主题。
主题只是定制VS代码的一种方式。如果您想了解有关VS Code自定义和可扩展性的更多信息,请尝试以下主题:
主题,片段和着色器 - 您可以打包主题,片段和语言颜色,以便在VS Code中使用。
文章来源:
https://code.visualstudio.com/docs/getstarted/themes