
杨会清的个人网站
爱生活,爱编程,学习使我快乐

爱生活,爱编程,学习使我快乐
“提示和技巧”可让您直接进入并了解如何使用Visual Studio Code提高工作效率。您将熟悉其强大的编辑,代码智能和源代码控制功能,并学习有用的键盘快捷键。本主题非常快,并提供了广泛的概述,因此请务必查看“ 入门”和“ 用户指南”中的其他深入主题以了解更多信息。
如果未安装Visual Studio代码,请转到“ 下载”页面。您可以在Linux,macOS和Windows 上的Running VS Code中找到特定于平台的设置说明。
打开欢迎页面以开始使用VS Code的基础知识。帮助 > 欢迎。

在欢迎页面的右下角,有一个指向Interactive playground的链接,您可以在其中以交互方式试用VS Code的功能。帮助 > 交互式操场。

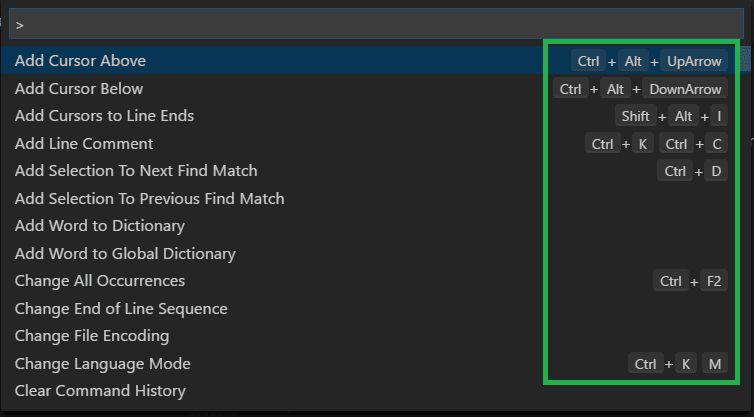
根据您当前的上下文访问所有可用命令。
键盘快捷键:Ctrl + Shift + P.

所有命令都在命令面板中,并带有相关的键绑定(如果存在)。如果您忘记了键盘快捷键,请使用命令面板来帮助您。

下载适用于您的平台的键盘快捷方式参考表(macOS,Windows,Linux)。

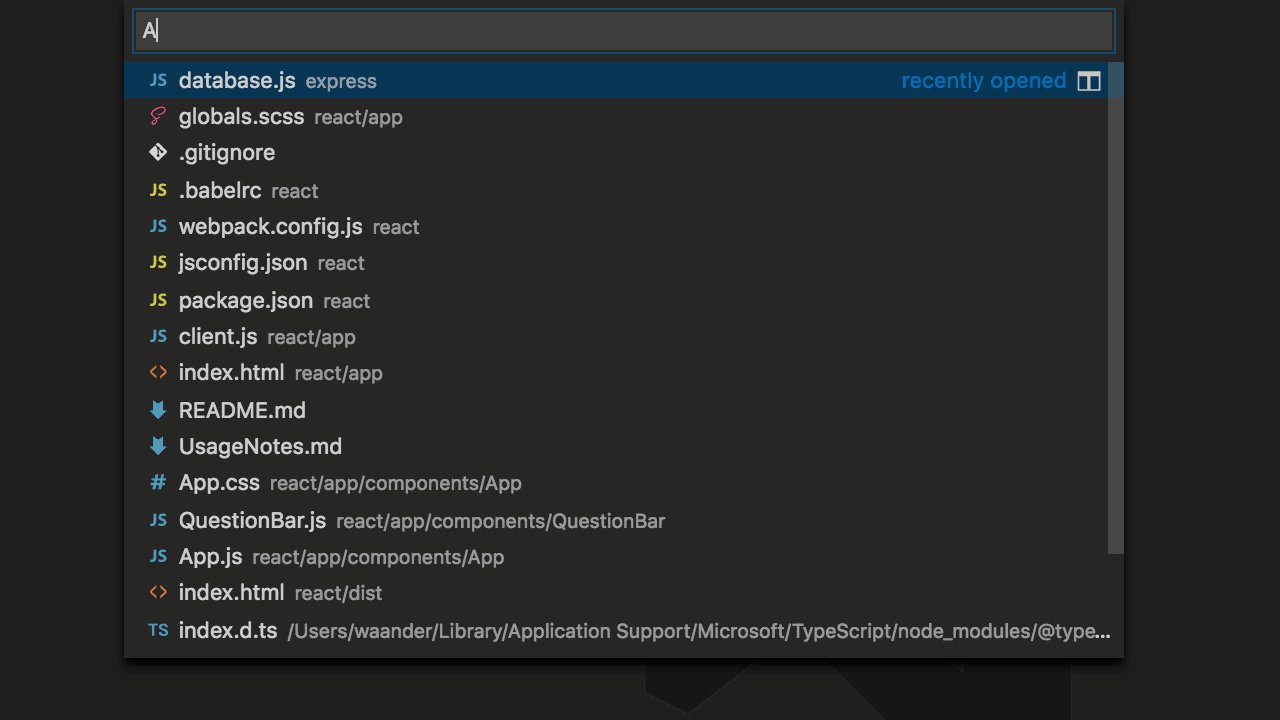
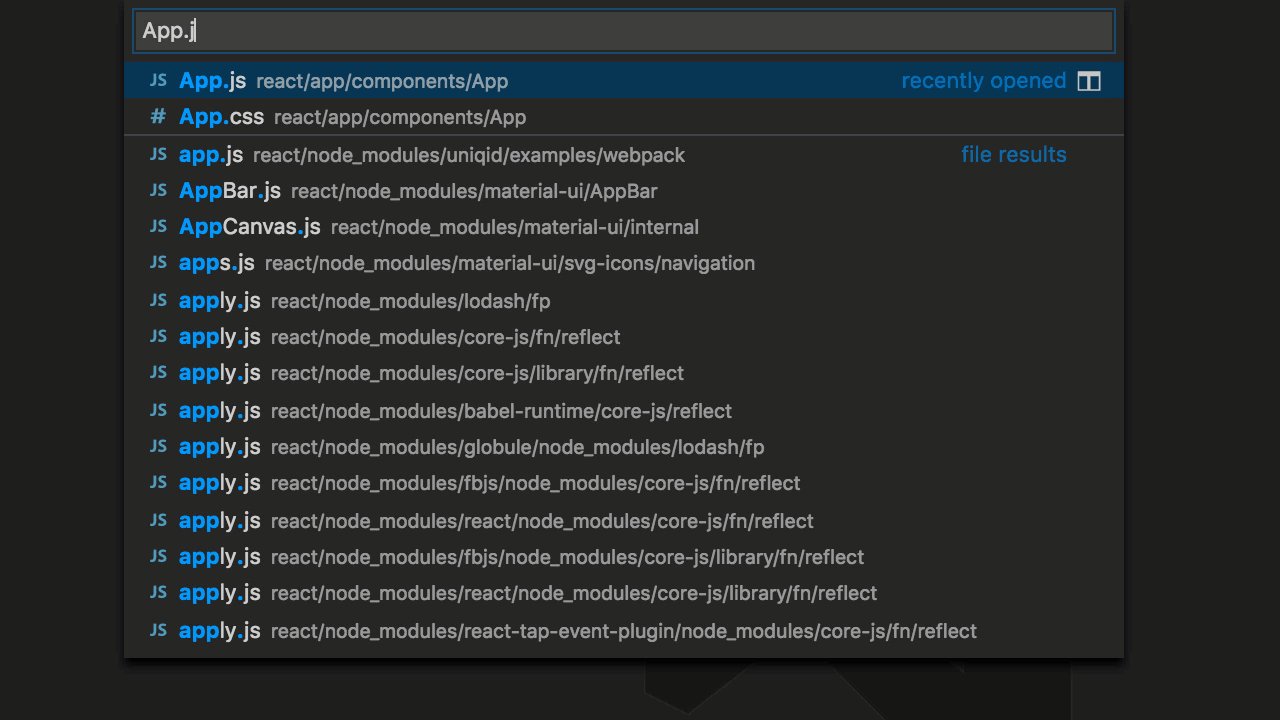
快速打开文件。
键盘快捷键:Ctrl + P.

提示:键入?查看帮助建议。
重复快速打开键盘快捷键以在最近打开的文件之间快速循环。
您可以通过按向右箭头键从快速打开打开多个文件。这将在后台打开当前选定的文件,您可以继续从快速打开中选择文件。
VS Code具有强大的命令行界面(CLI),允许您自定义编辑器的启动方式以支持各种方案。
确保VS Code二进制文件在您的路径上,这样您只需键入“code”即可启动VS Code。如果在安装期间将VS代码添加到环境路径(在Linux,macOS,Windows 上运行VS代码),请参阅特定于平台的设置主题。
# open code with current directory
code .
# open the current directory in the most recently used code window
code -r .
# create a new window
code -n
# change the language
code --locale=es
# open diff editor
code --diff <file1> <file2>
# open file at specific line and column <file:line[:character]>
code --goto package.json:10:5
# see help options
code --help
# disable all extensions
code --disable-extensions .
特定于工作区的.vscode文件位于根目录下的文件夹中。例如,tasks.json对于Task Runner和launch.json调试器。
键盘快捷键:Ctrl + Shift + M.
快速跳转到项目中的错误和警告。
使用F8或Shift + F8循环错误

您可以按类型(“错误”,“警告”)或文本匹配过滤问题。
键盘快捷键:Ctrl + K M

如果要为该文件类型保留新的语言模式,可以使用“ 配置文件关联”命令将当前文件扩展名与已安装的语言相关联。
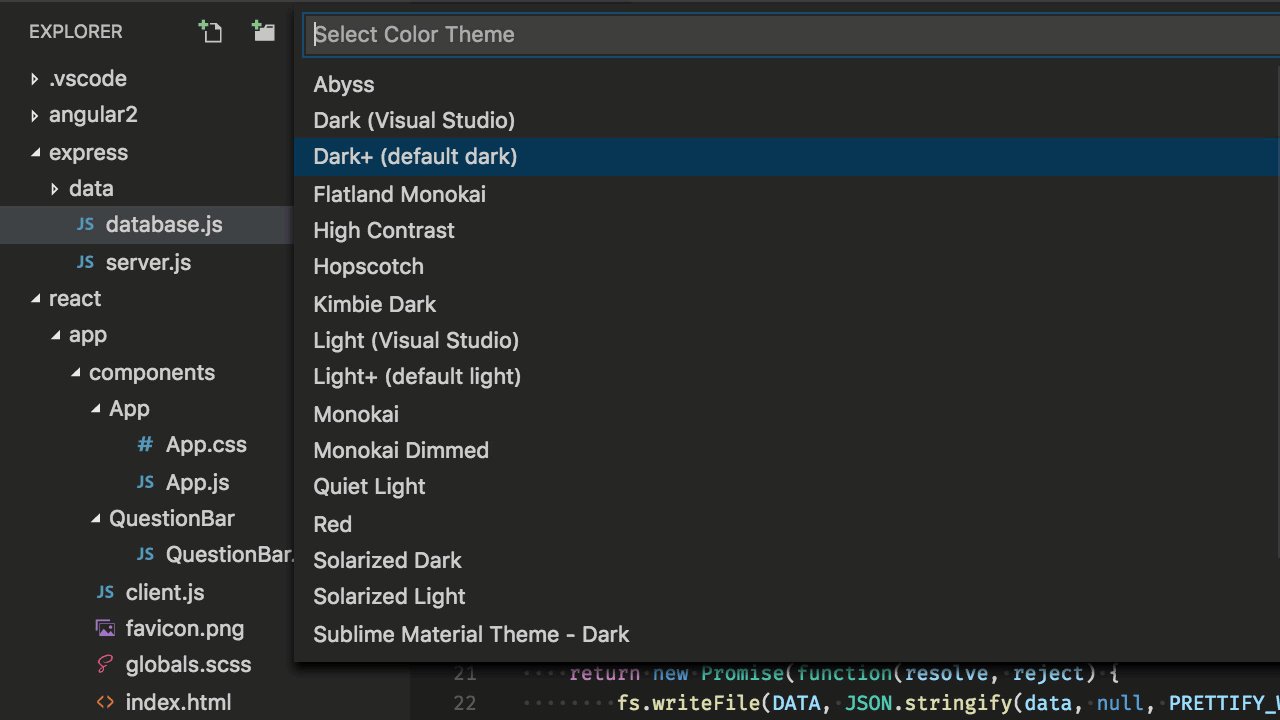
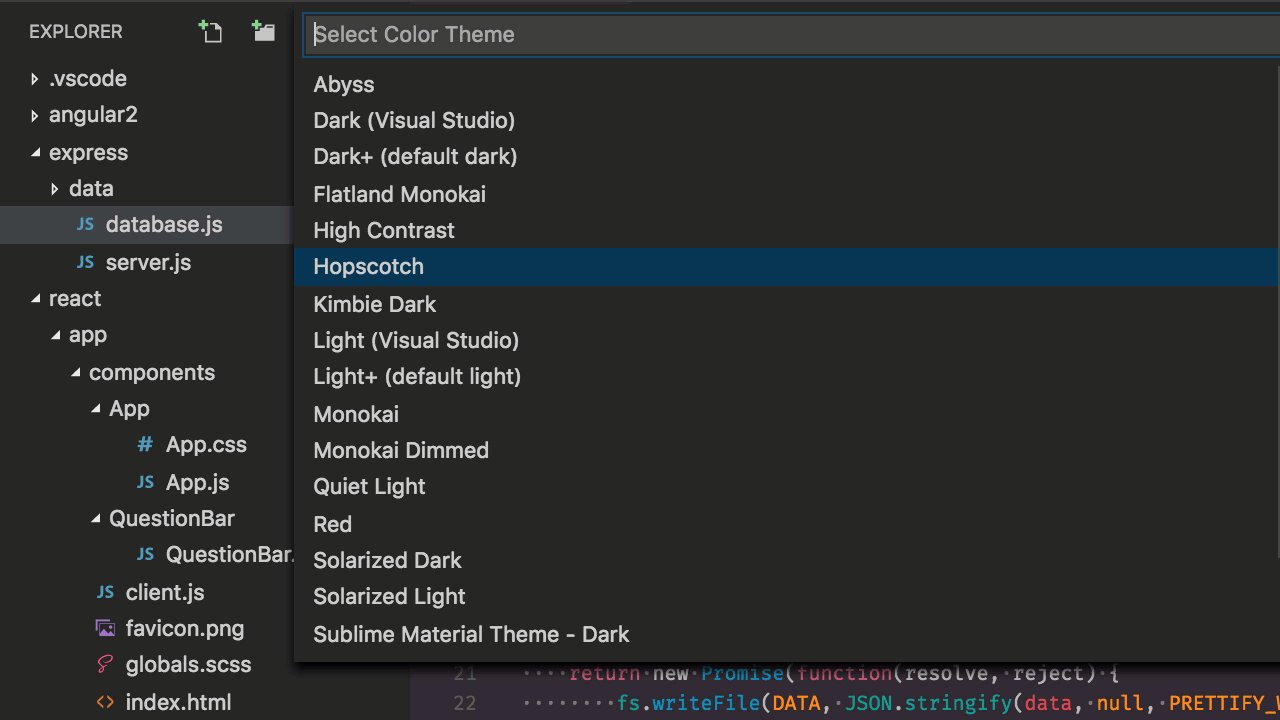
您可以执行许多操作来自定义VS代码。
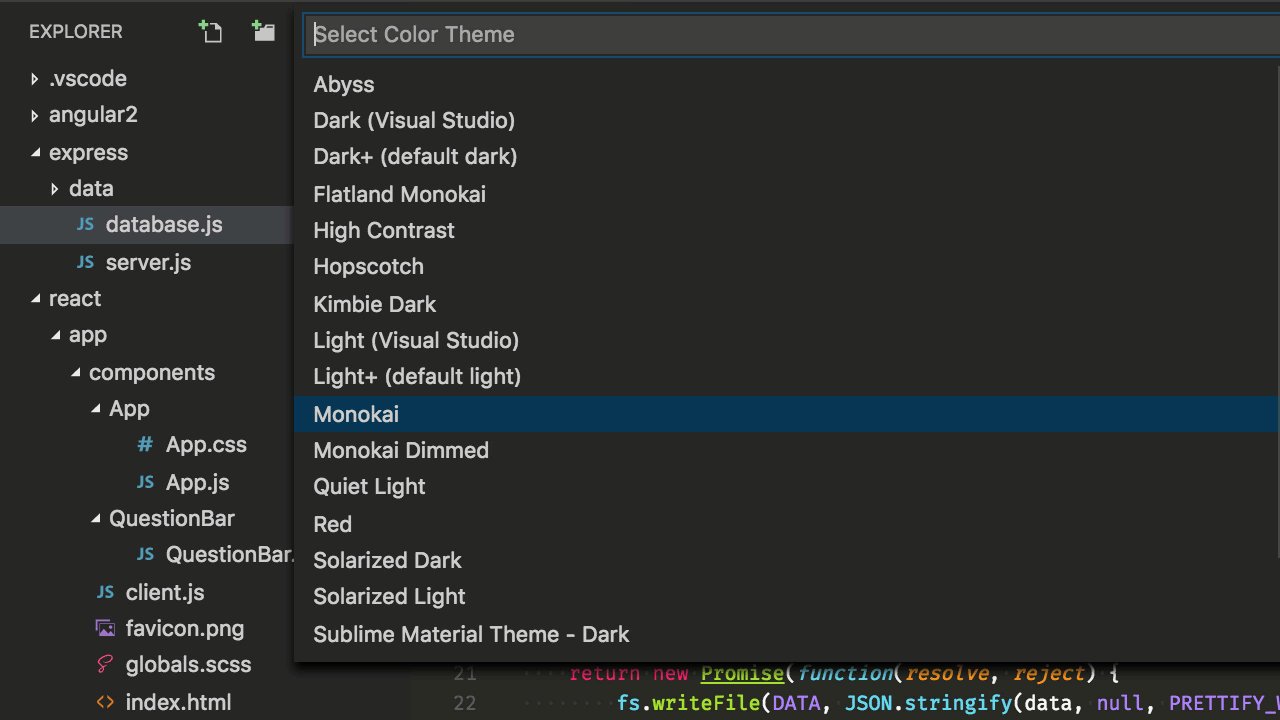
键盘快捷键:Ctrl + K Ctrl + T.
您可以从VS Code扩展Marketplace安装更多主题。

此外,您还可以安装和更改文件图标主题。
![]()
你习惯了其他编辑器的键盘快捷键吗?您可以安装Keymap扩展,将您喜欢的编辑器中的键盘快捷键添加到VS Code。转到“首选项” >“ 键盘映射扩展”以查看市场上的当前列表。一些比较流行的:
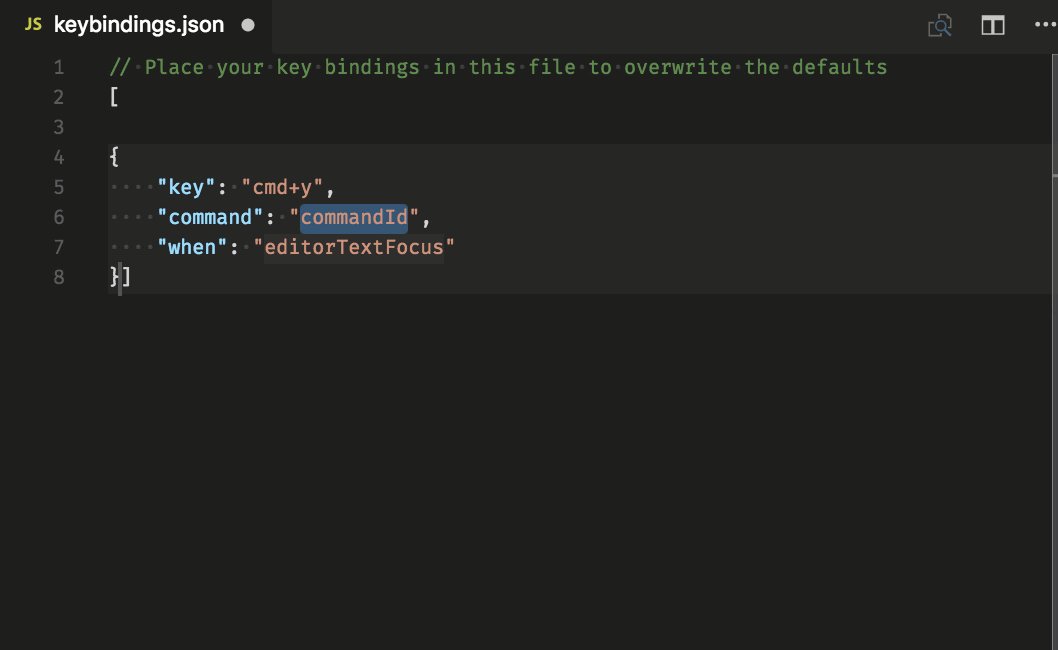
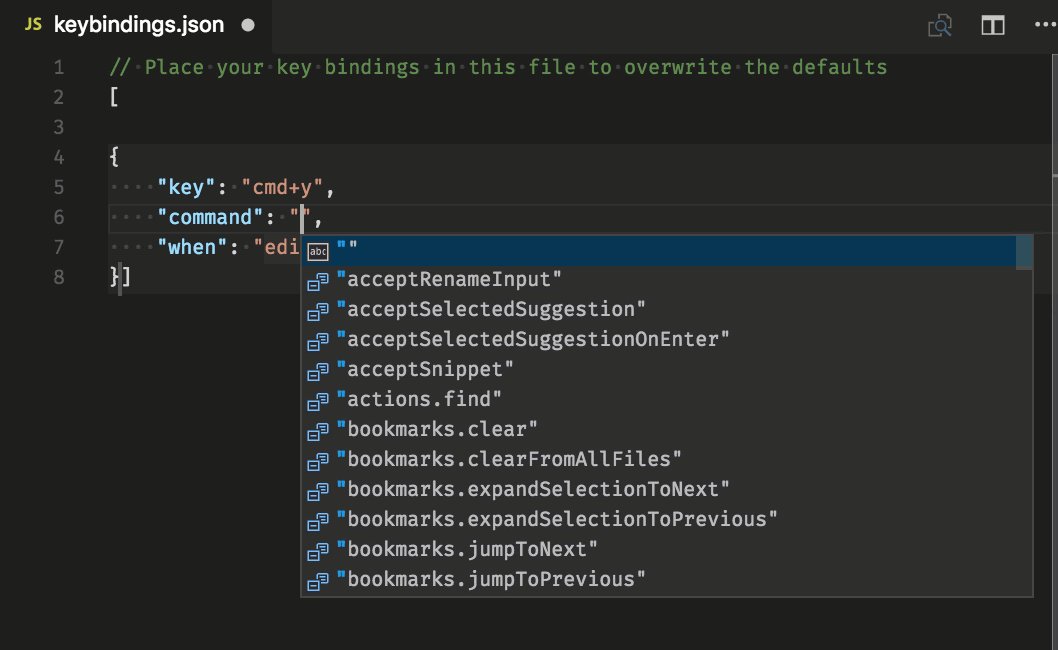
键盘快捷键:Ctrl + K Ctrl + S.

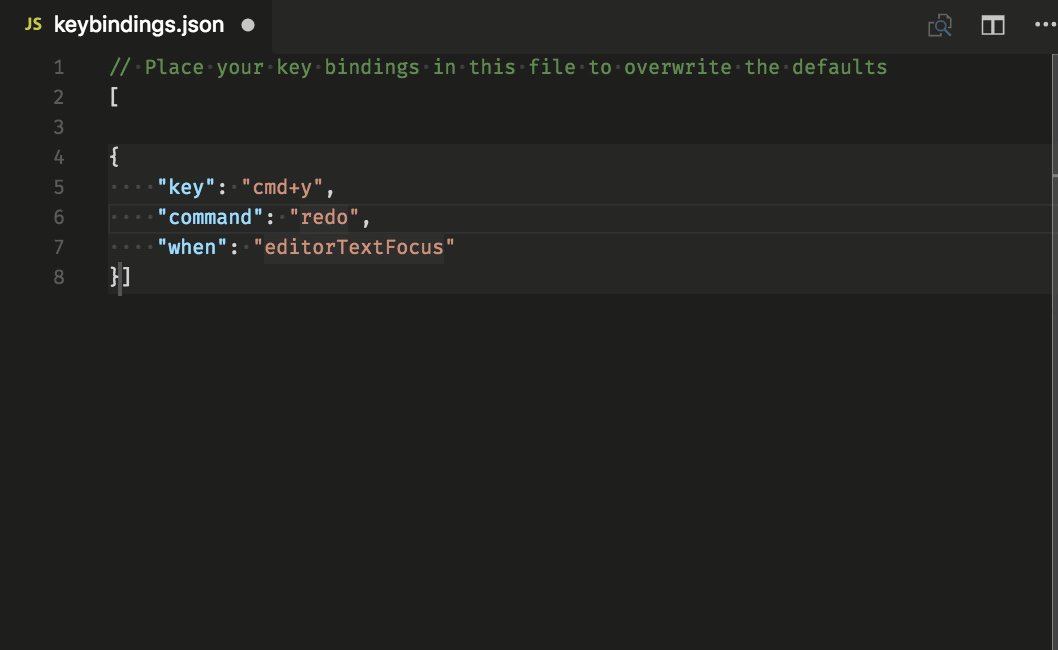
您可以搜索快捷方式并将自己的键绑定添加到keybindings.json文件中。

请参阅Visual Studio Code的Key Bindings中的更多内容。
默认情况下,VS Code显示设置编辑器,您可以在搜索栏中找到下面列出的设置,但您仍然可以settings.json使用“ 打开设置”(JSON)命令或使用设置更改默认设置编辑器来编辑基础文件workbench.settings.editor。
打开用户设置 settings.json
键盘快捷键:Ctrl +,
粘贴格式
"editor.formatOnPaste": true
更改各种UI元素的字体大小
// Main editor
"editor.fontSize": 18,
// Terminal panel
"terminal.integrated.fontSize": 14,
// Output panel
"[Log]": {
"editor.fontSize": 15
}
更改缩放级别
"window.zoomLevel": 5
字体连字
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true
提示:您需要安装支持字体连字的字体。FiraCode是VS Code团队中的一种流行字体。

自动保存
"files.autoSave": "afterDelay"
您还可以使用文件 > 自动保存从顶级菜单切换自动保存。
保存格式
"editor.formatOnSave": true
更改Tab字符的大小
"editor.tabSize": 4
空格或标签
"editor.insertSpaces": true
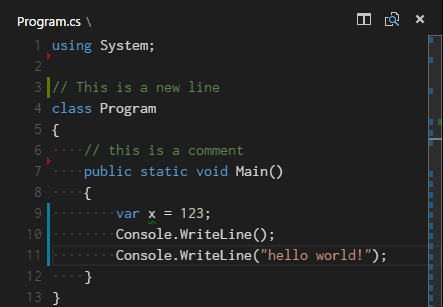
渲染空白
"editor.renderWhitespace": "all"
忽略文件/文件夹
从编辑器窗口中删除这些文件/文件夹。
"files.exclude": {
"somefolder/": true,
"somefile": true
}
从搜索结果中删除这些文件/文件夹。
"search.exclude": {
"someFolder/": true,
"somefile": true
}
以及许多其他自定义。
对于您只需要特定语言的设置,您可以使用语言标识符来设置范围。您可以在语言标识符参考中找到常用语言ID的列表。
"[languageid]": {
}
提示:您还可以使用“ 配置语言特定设置”命令创建特定于语言的设置。

默认情况下为许多文件类型启用。在中创建自己的架构和验证settings.json
"json.schemas": [
{
"fileMatch": [
"/bower.json"
],
"url": "http://json.schemastore.org/bower"
}
]
或者在工作区中定义的模式
"json.schemas": [
{
"fileMatch": [
"/foo.json"
],
"url": "./myschema.json"
}
]
或自定义架构
"json.schemas": [
{
"fileMatch": [
"/.myconfig"
],
"schema": {
"type": "object",
"properties": {
"name" : {
"type": "string",
"description": "The name of the entry"
}
}
}
},
请参阅JSON文档中的更多内容。
键盘快捷键:Ctrl + Shift + X.
在“ 扩展”视图中,您可以通过搜索栏进行搜索,也可以单击“ 更多操作(…)”按钮按安装计数进行筛选和排序。

在“ 扩展”视图中,单击“ 更多操作”(…)按钮菜单中的“ 显示推荐的扩展”。

您是否有兴趣创建自己的扩展?您可以在扩展文档中了解如何执行此操作,特别是查看有关贡献点的文档。
键盘快捷键:Ctrl +`

进一步阅读:
settings.json使用Ctrl +打开用户设置,
"files.autoSave": "afterDelay"
您还可以使用文件 > 自动保存从顶级菜单切换自动保存。
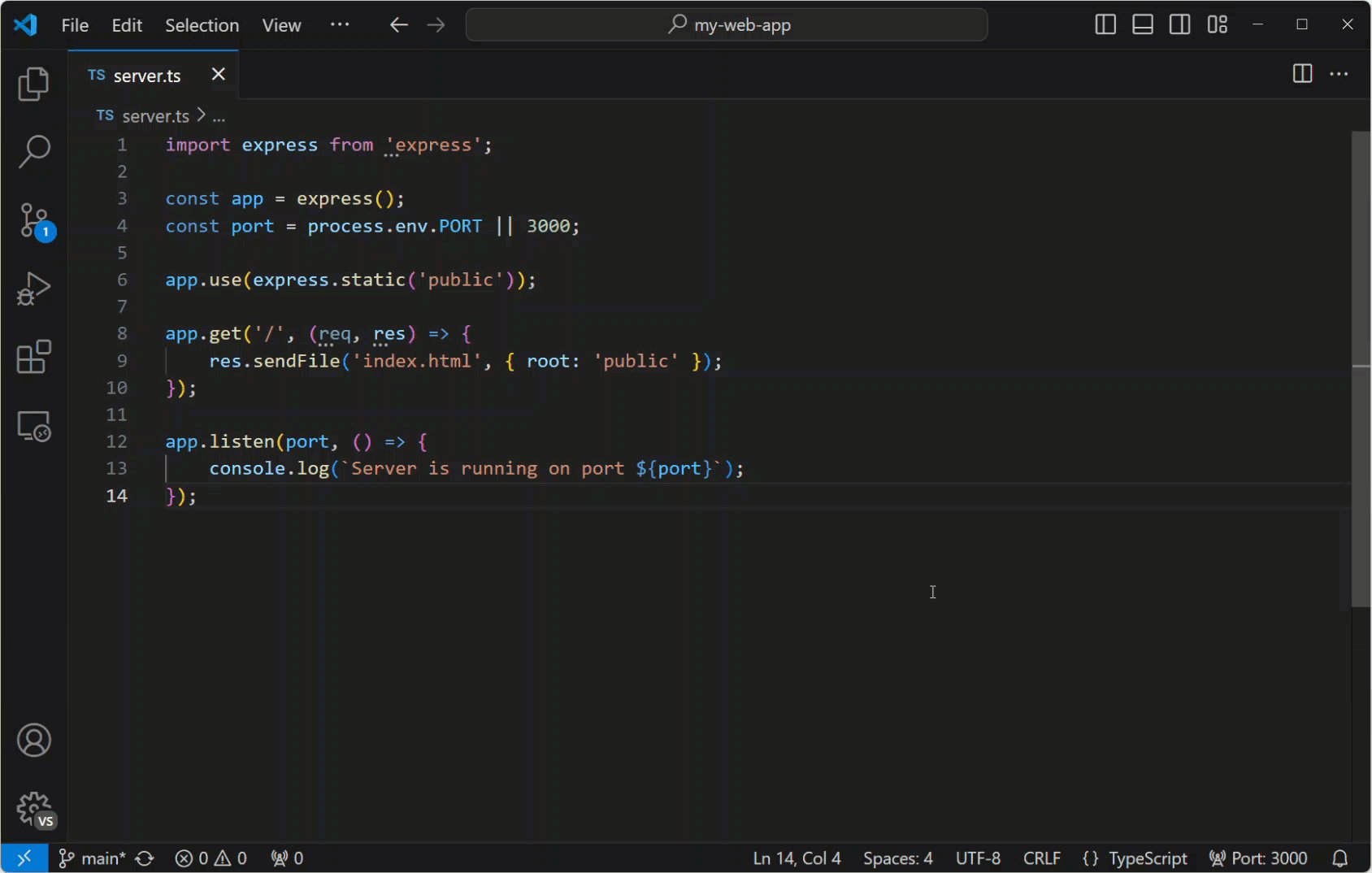
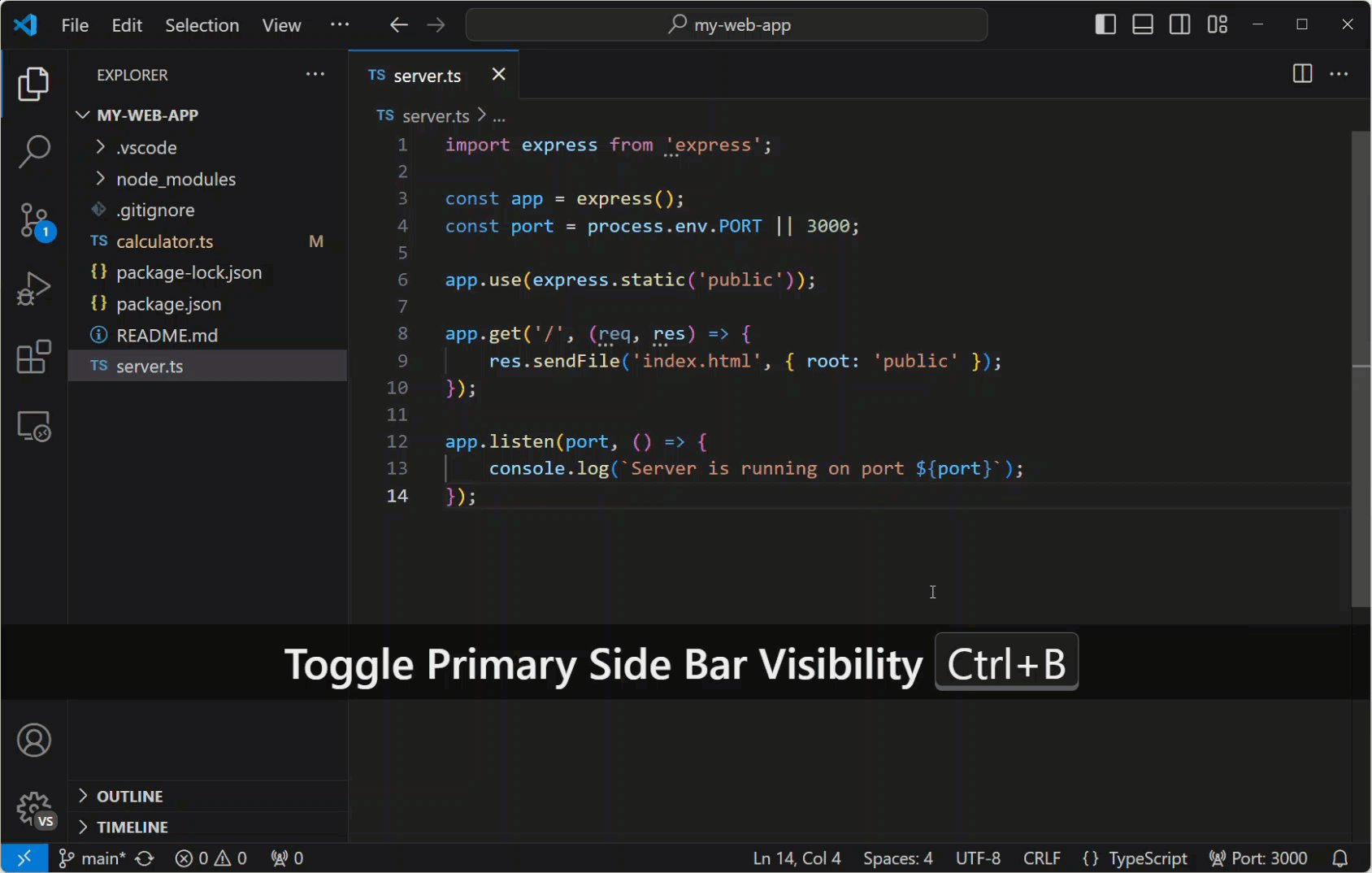
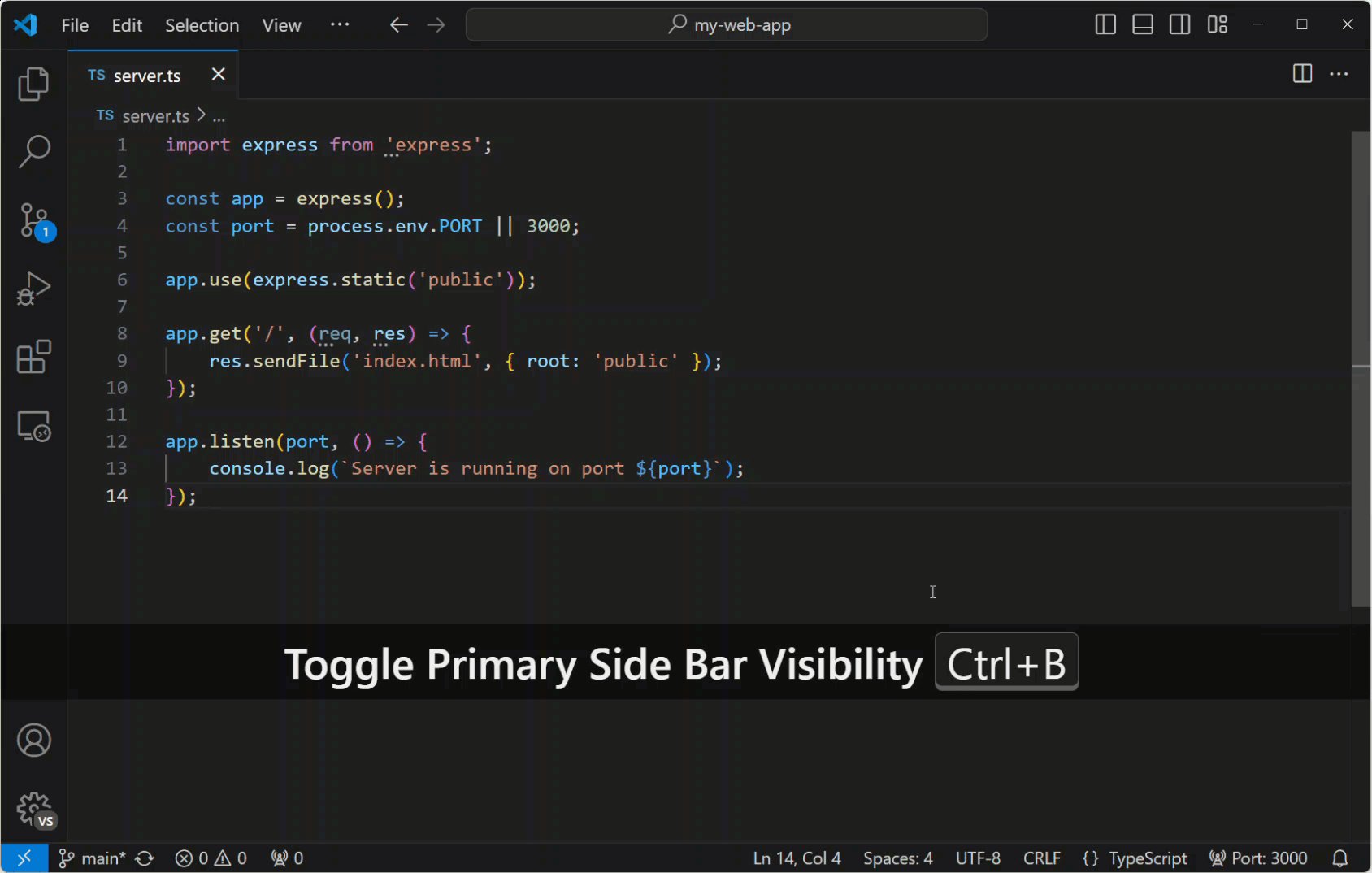
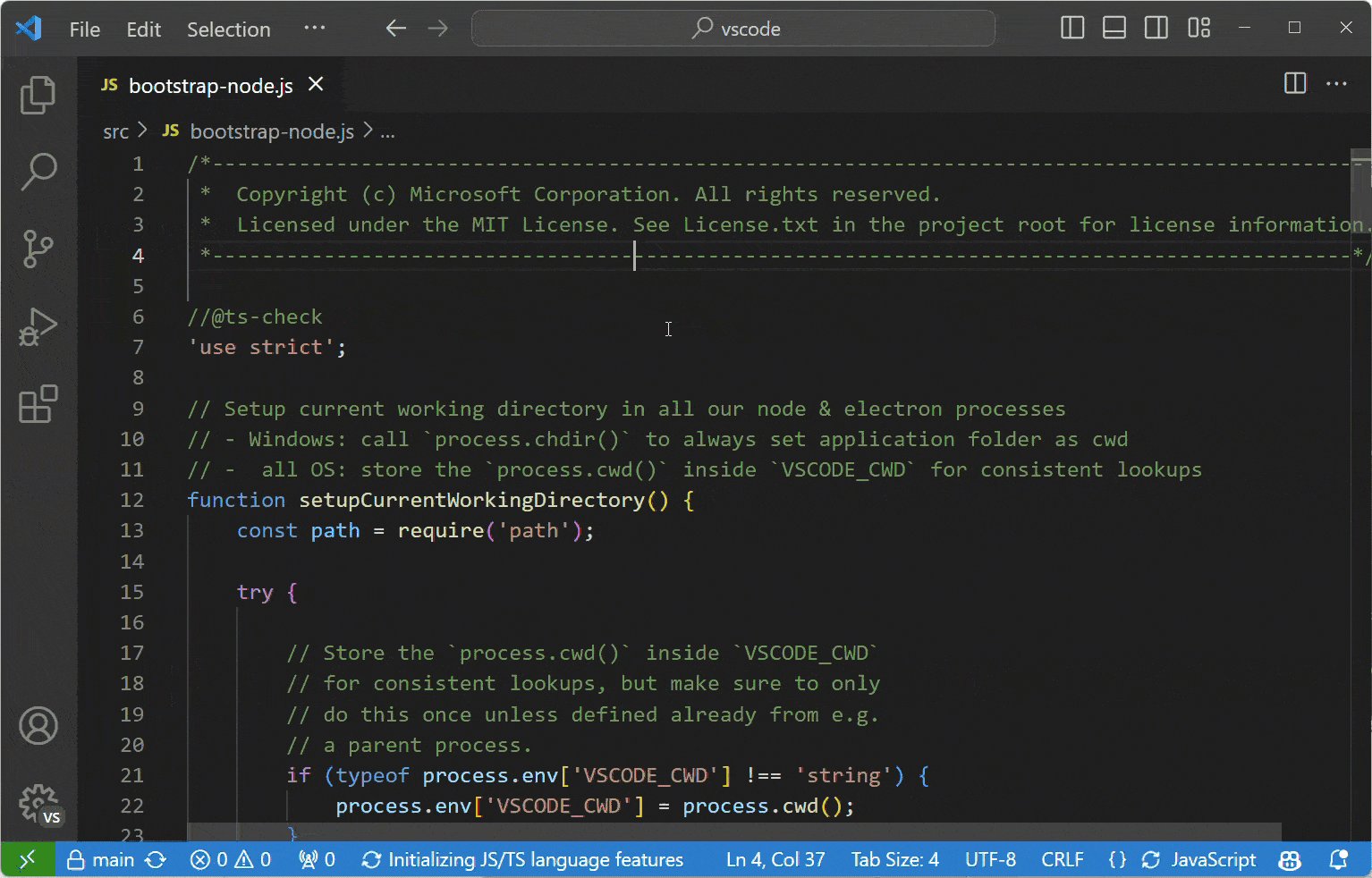
键盘快捷键:Ctrl + B.

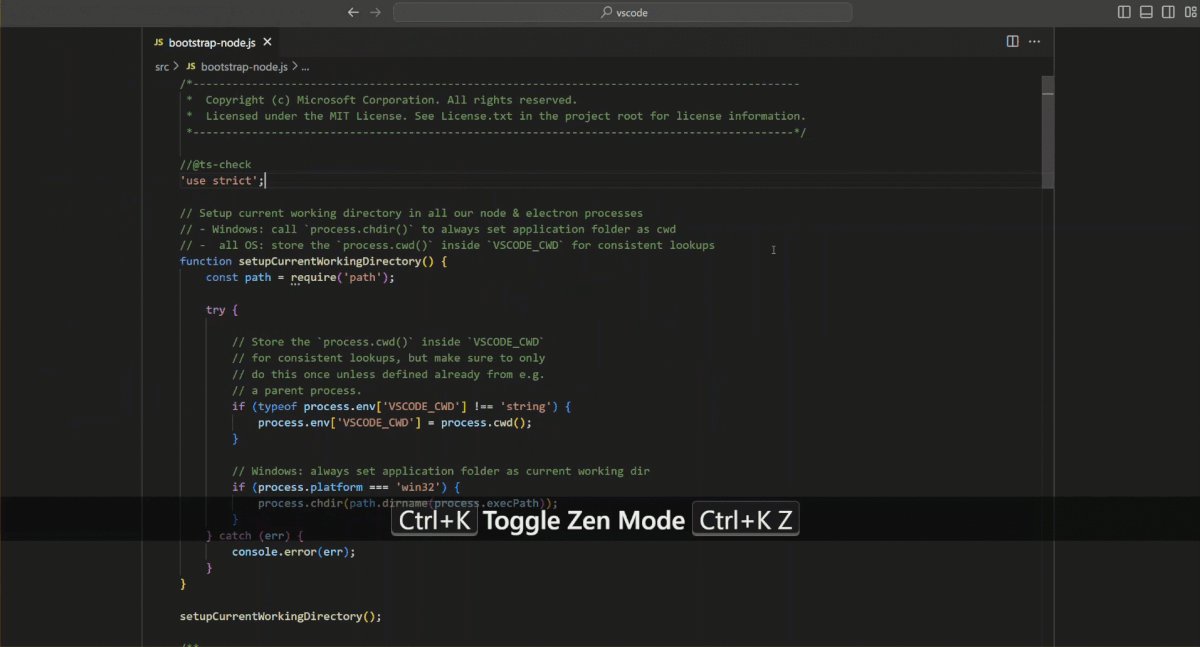
键盘快捷键:Ctrl + K Z

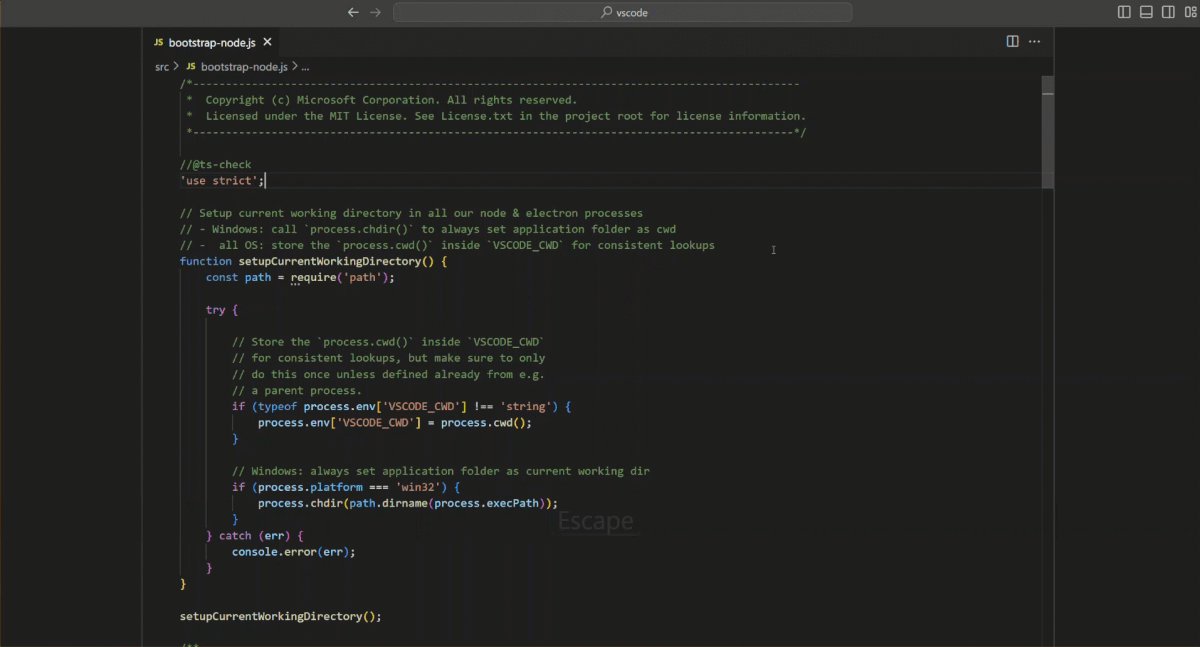
进入无分心的Zen模式。
按两次Esc退出Zen模式。
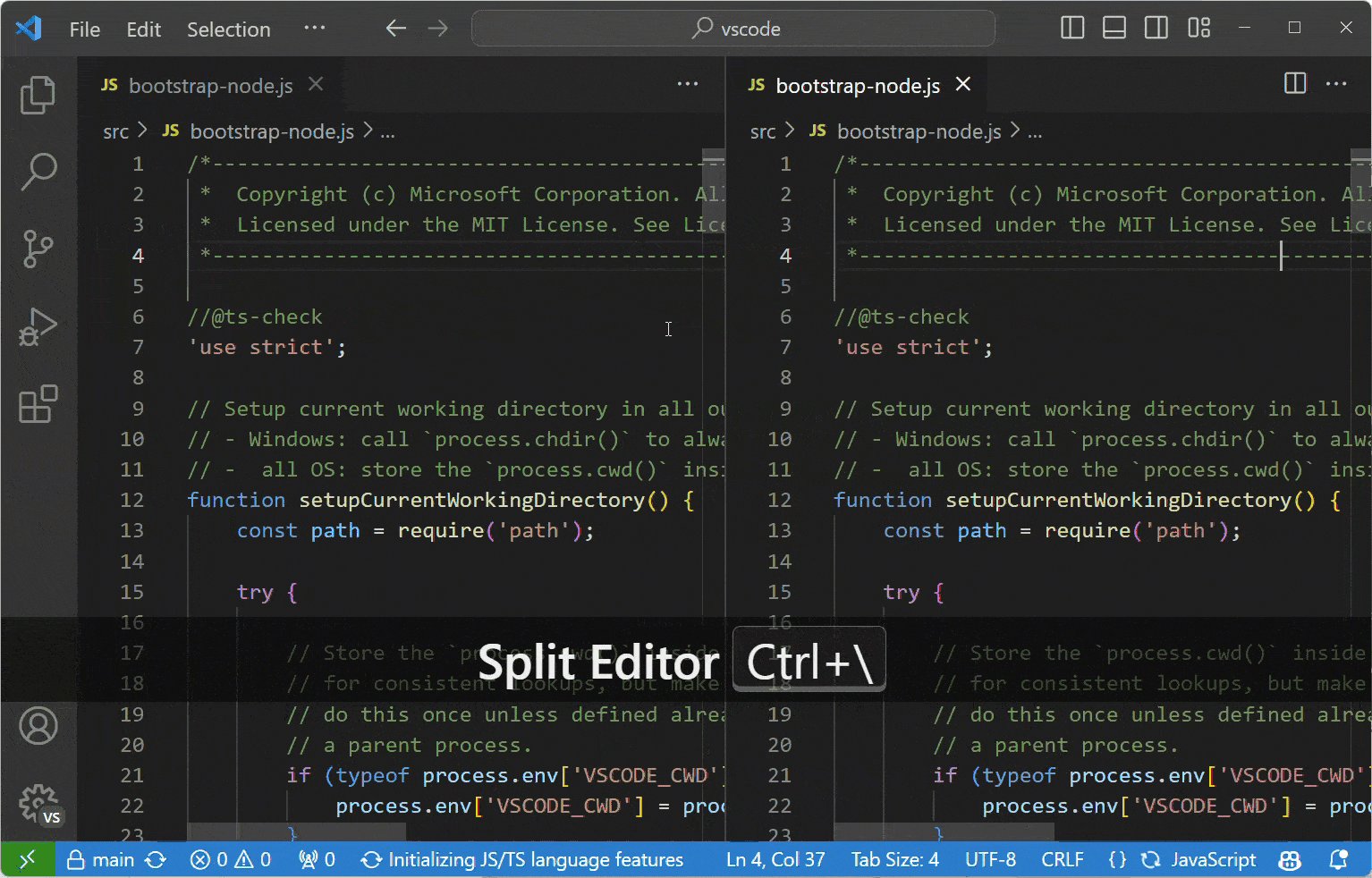
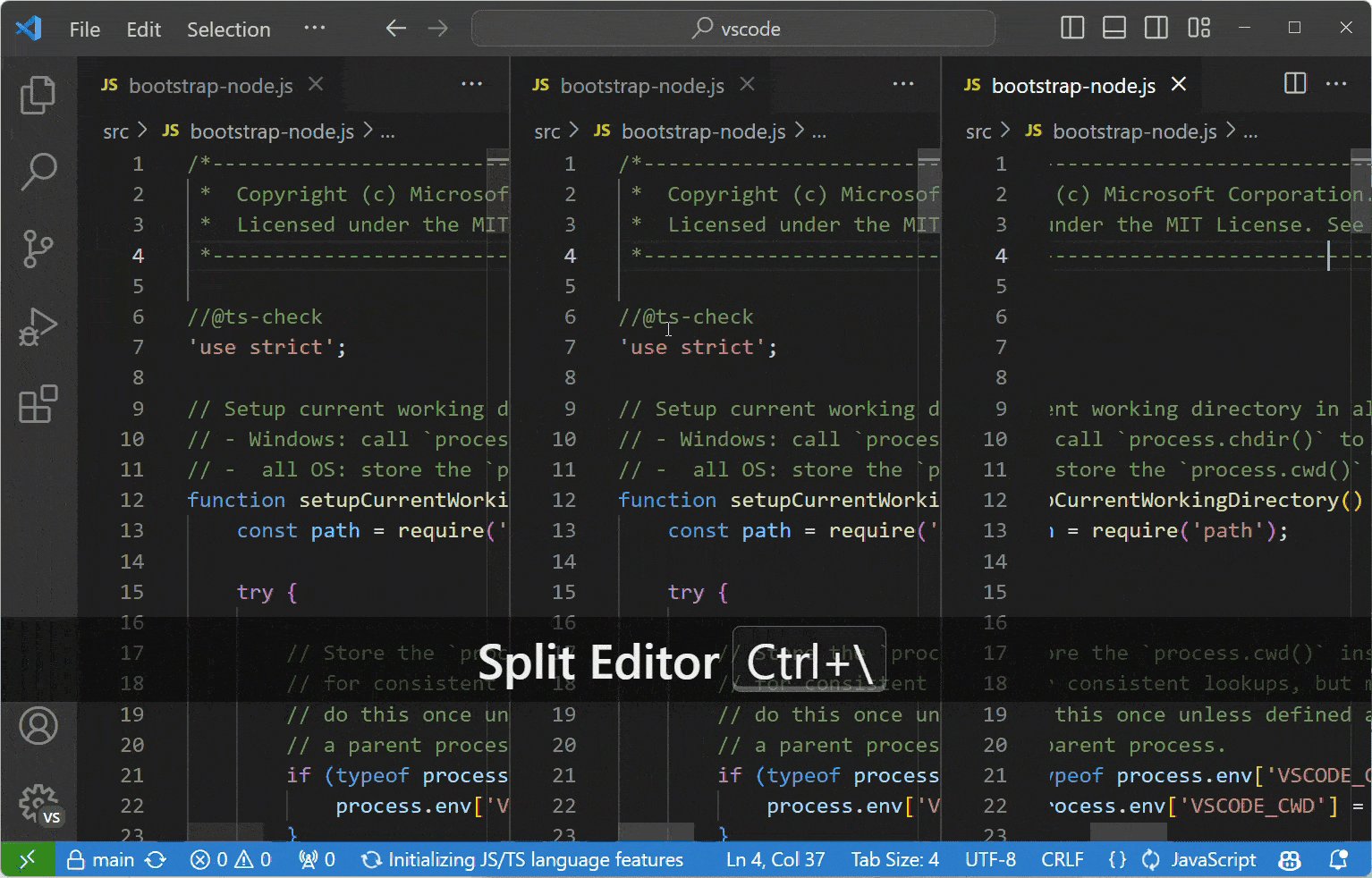
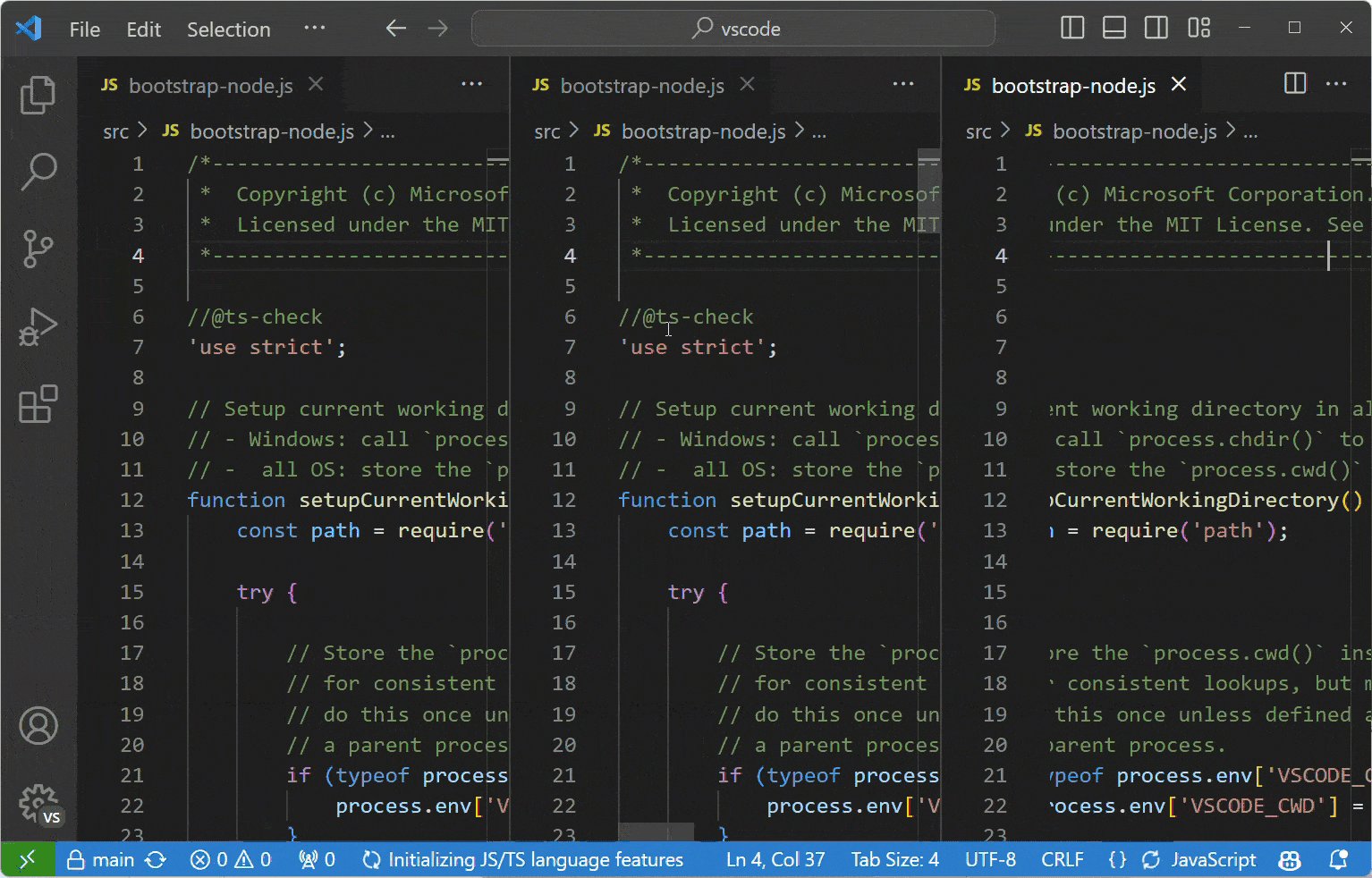
键盘快捷键:Ctrl + \
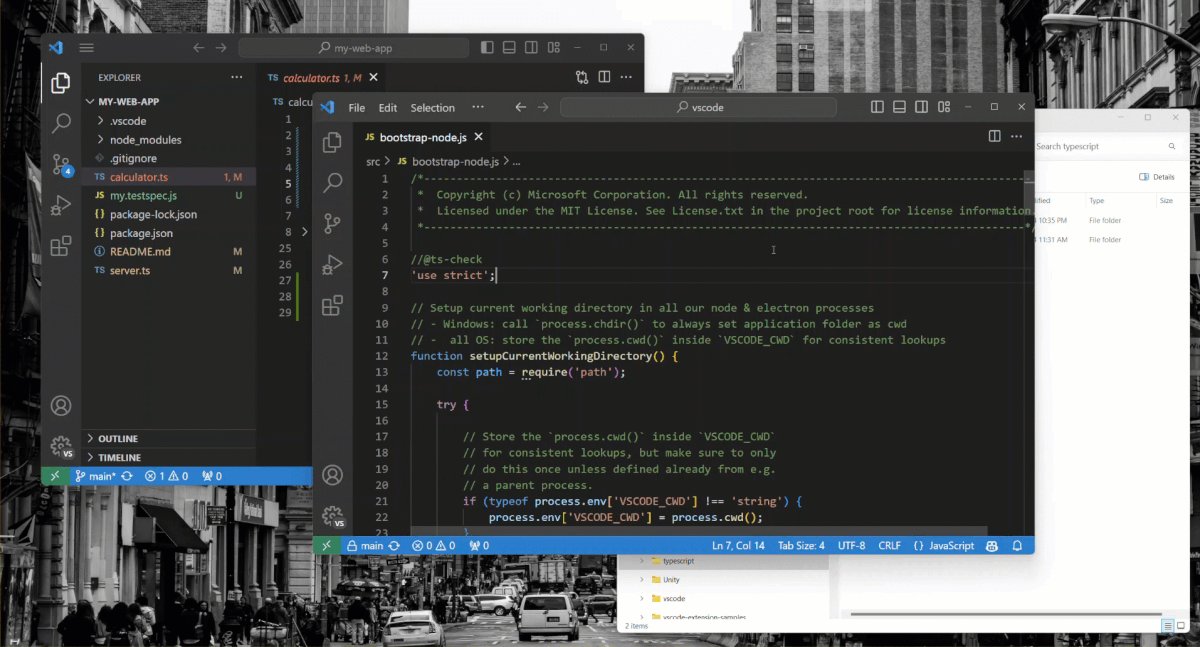
您还可以拖放编辑器以创建新的编辑器组并在组之间移动编辑器。

键盘快捷键:Ctrl + 1,Ctrl + 2,Ctrl + 3

键盘快捷键:Ctrl + Shift + E.
键盘快捷键:Ctrl +单击(Cmd +单击 macOS)
您可以通过将光标移动到文件链接并使用“Ctrl +单击”快速打开文件或图像或创建新文件。

键盘快捷键:Ctrl + F4
导航整个历史记录:Ctrl + Tab
向后导航:Alt + Left
向前导航:Alt + Right

为未正确检测到的文件创建语言关联。例如,许多具有自定义文件扩展名的配置文件实际上是JSON。
"files.associations": {
".database": "json"
}
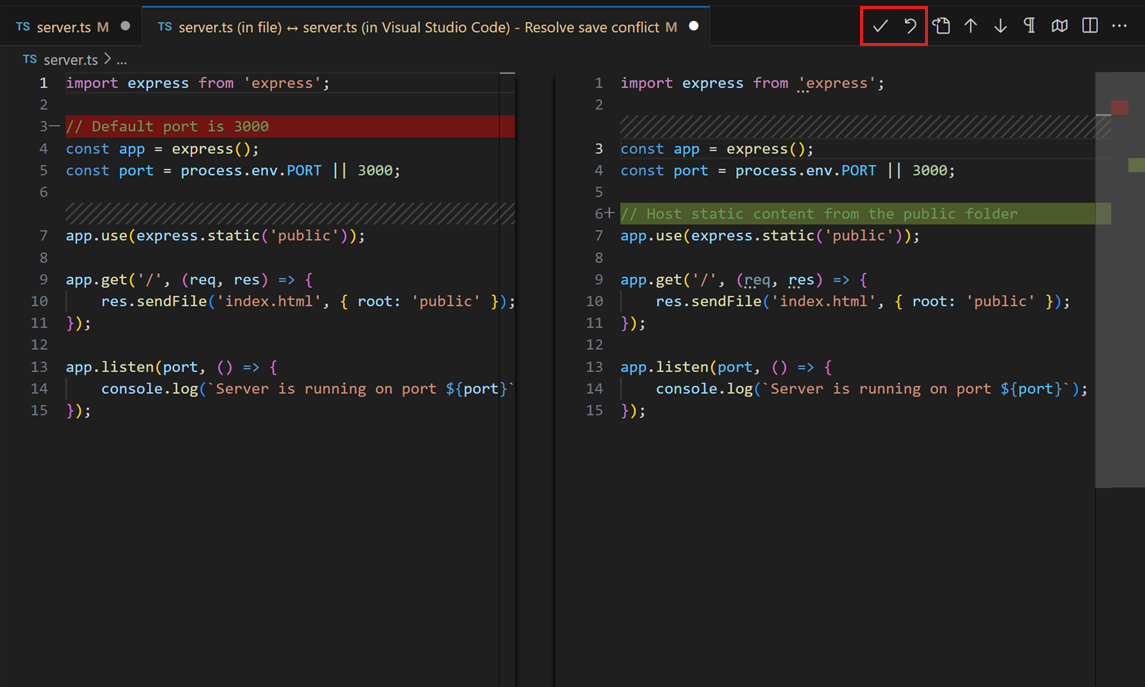
当您尝试保存由于磁盘已更改而无法保存的文件时,VS Code将显示错误消息。VS Code阻止保存文件以防止覆盖在编辑器外部进行的更改。
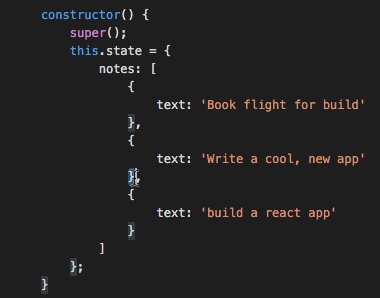
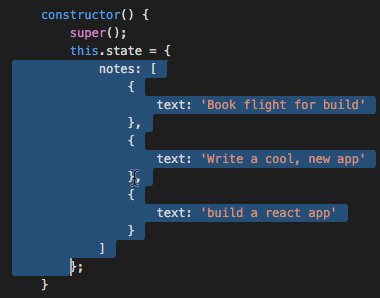
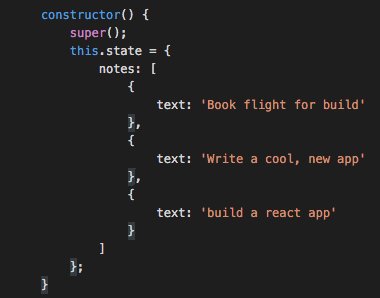
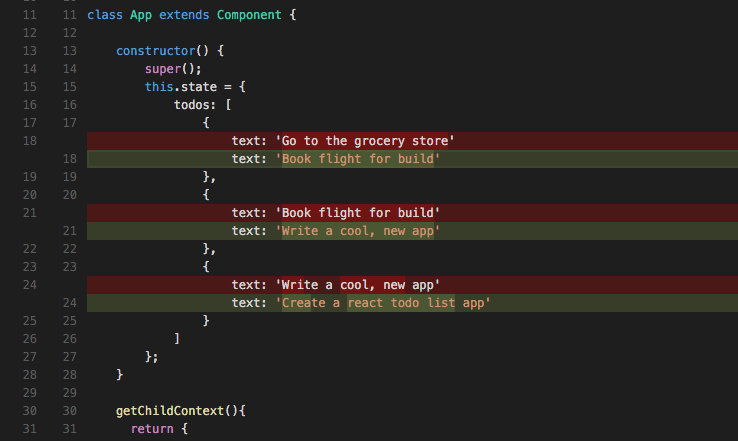
要解决保存冲突,请单击错误消息中的“比较”操作以打开差异编辑器,该编辑器将显示磁盘上文件的内容(左侧)与VS代码(右侧)中的内容相比:

使用编辑器工具栏中的操作来解决保存冲突。您可以接受更改,从而覆盖磁盘上的任何更改,也可以还原为磁盘上的版本。还原意味着您的更改将丢失。
注意:在您选择解决冲突的两个操作之一之前,文件将保持脏污并且无法保存。
以下是一些用于编辑代码的常用功能。如果您不熟悉键盘快捷键,请考虑为旧编辑器安装键盘映射扩展名。
提示:您可以在“ 扩展程序”视图中使用Ctrl + K Ctrl + M查看建议的键盘地图扩展名,以便将搜索过滤到@recommended:keymaps。
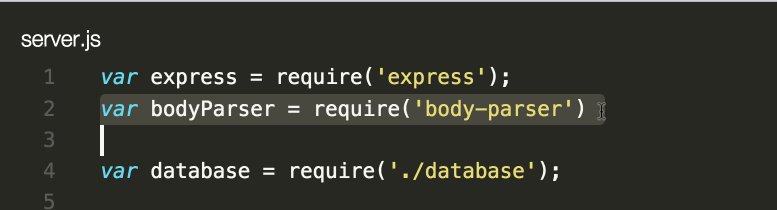
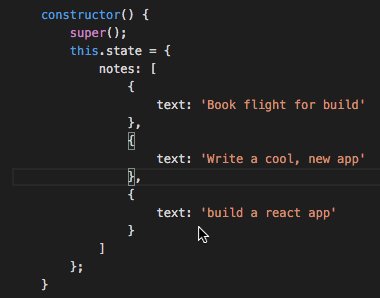
要在任意位置添加光标,请使用鼠标选择位置并使用Alt +单击(选项+单击 macOS)。
要将光标设置在当前位置之上或之下,请使用:
键盘快捷键:Ctrl + Alt + Up或Ctrl + Alt + Down

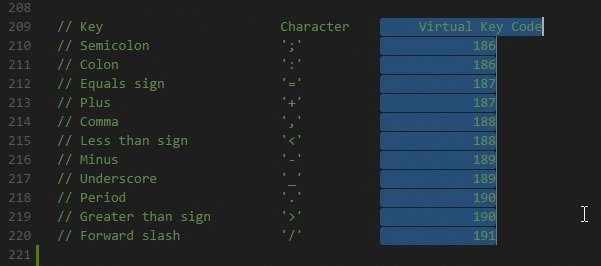
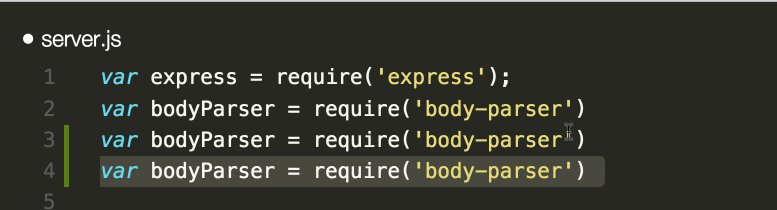
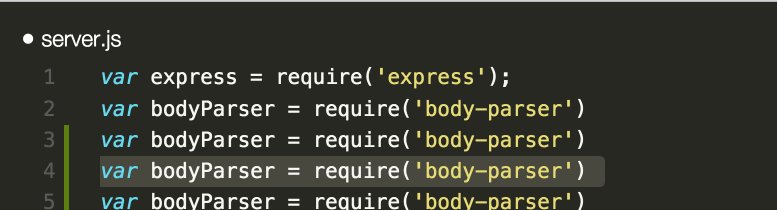
您可以使用Ctrl + Shift + L为当前选择的所有实例添加其他游标。

注意:您还可以将修改器更改为
Ctrl / Cmd,以便使用该editor.multiCursorModifier设置应用多个游标。有关详细信息,请参阅多光标修改器。
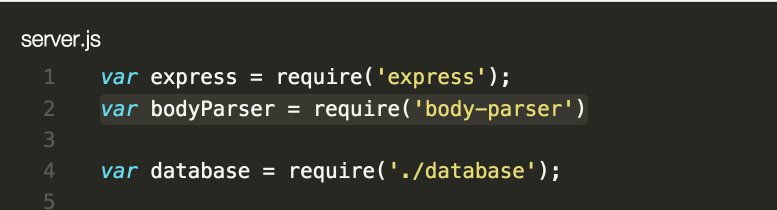
如果你不希望添加的当前选择的所有事件,您可以使用Ctrl键+ d来代替。这只会在您选择的那个之后选择下一个匹配项,因此您可以逐个添加选择。

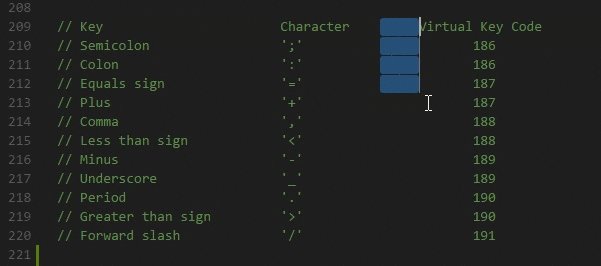
您可以在拖动鼠标时按住Shift + Alt(在macOS上按住Shift + Option)来选择文本块。将在每个选定行的末尾添加单独的光标。

您还可以使用键盘快捷键来触发列选择。
按Alt键可以在编辑器和Explorers中快速滚动。默认情况下,快速滚动使用5倍速倍增器,但您可以使用编辑器:快速滚动灵敏度(editor.fastScrollSensitivity)设置来控制乘数。
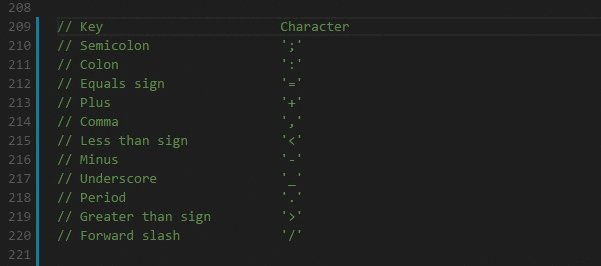
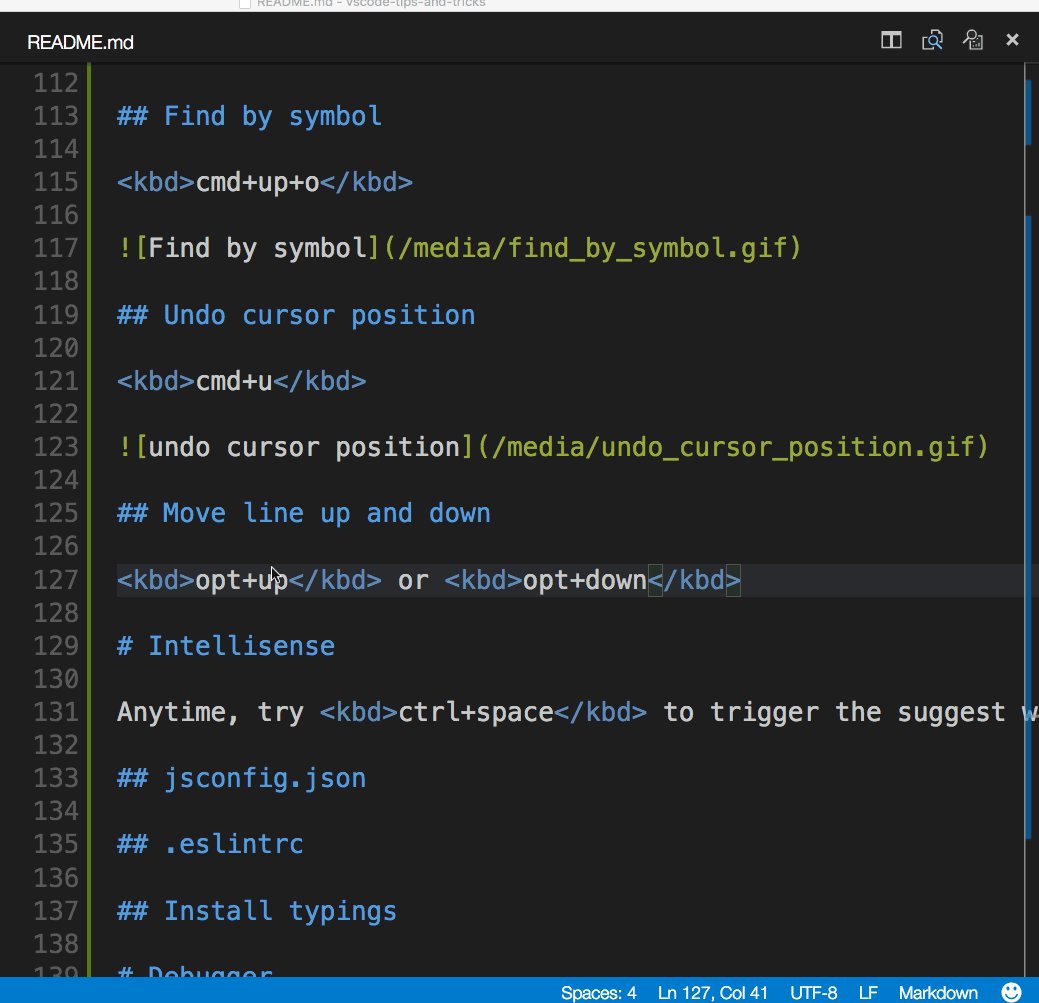
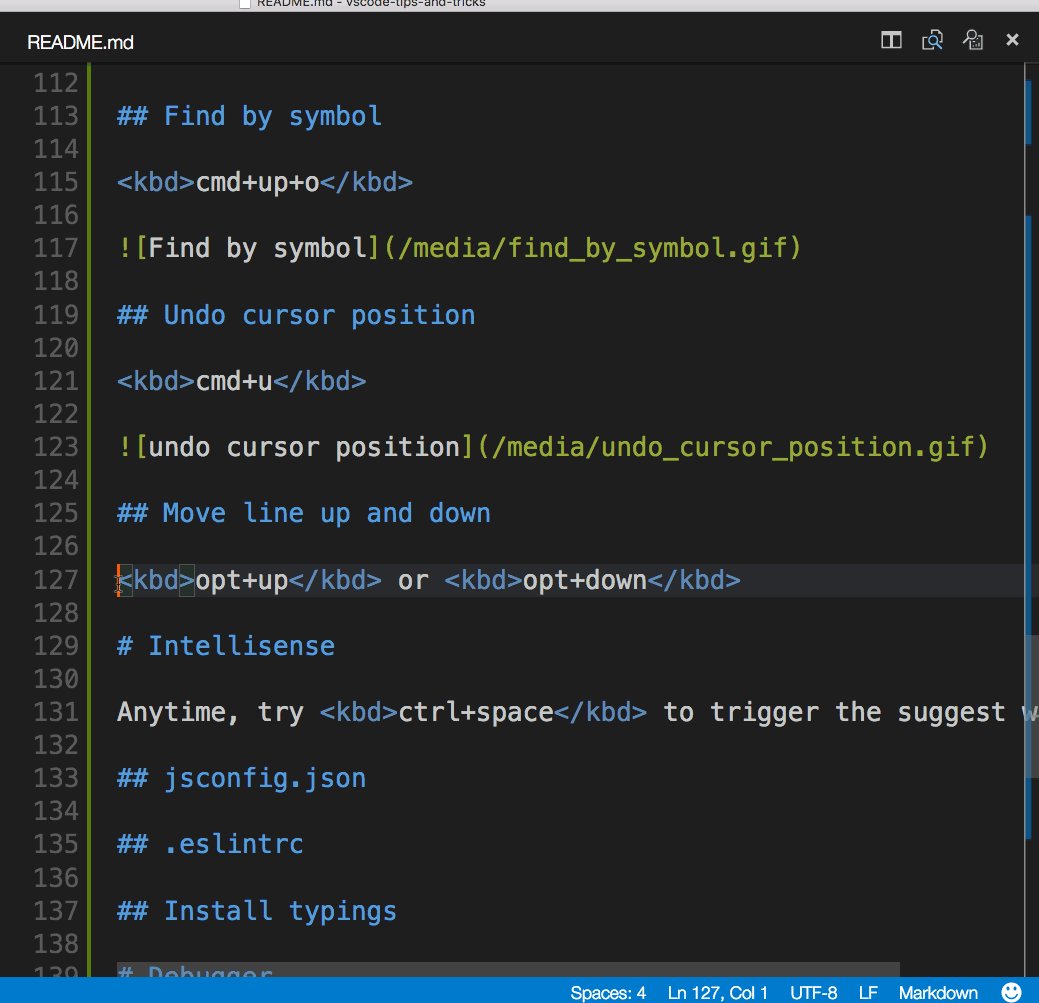
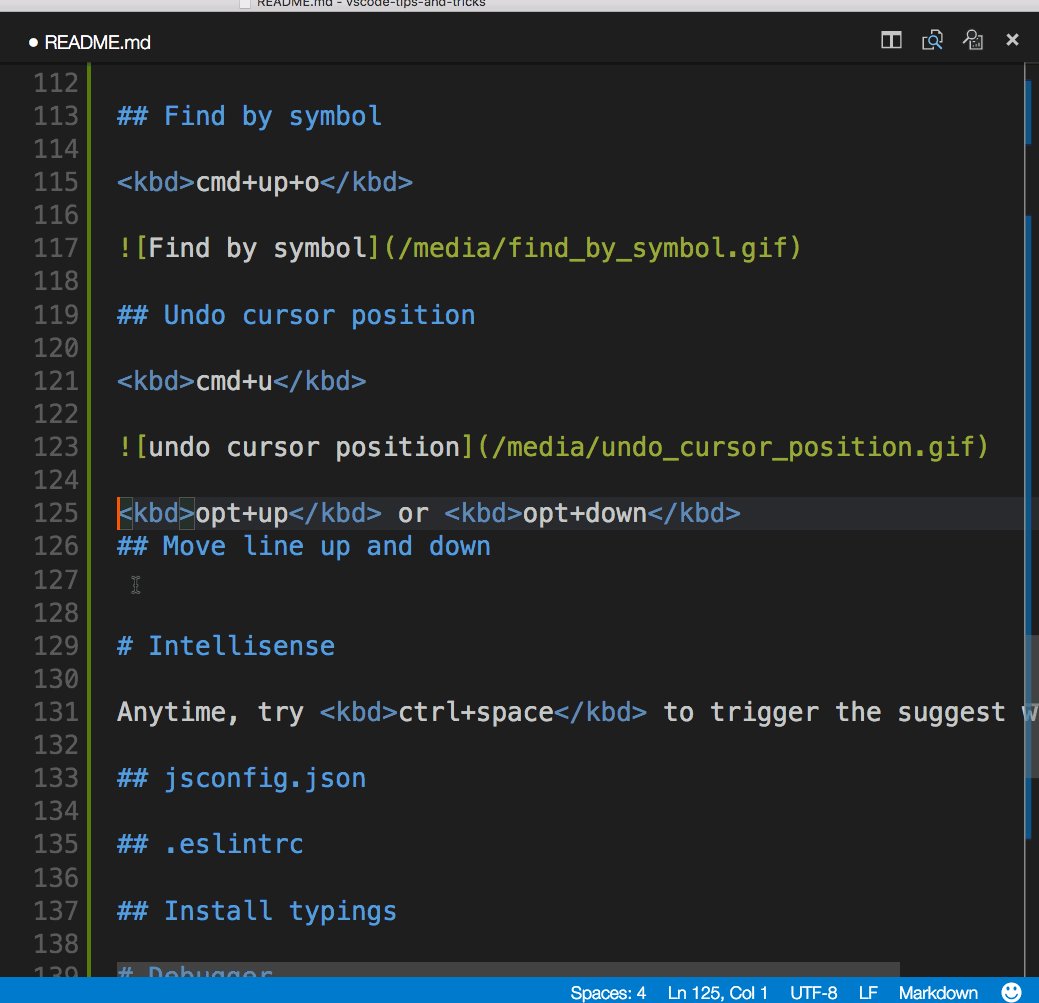
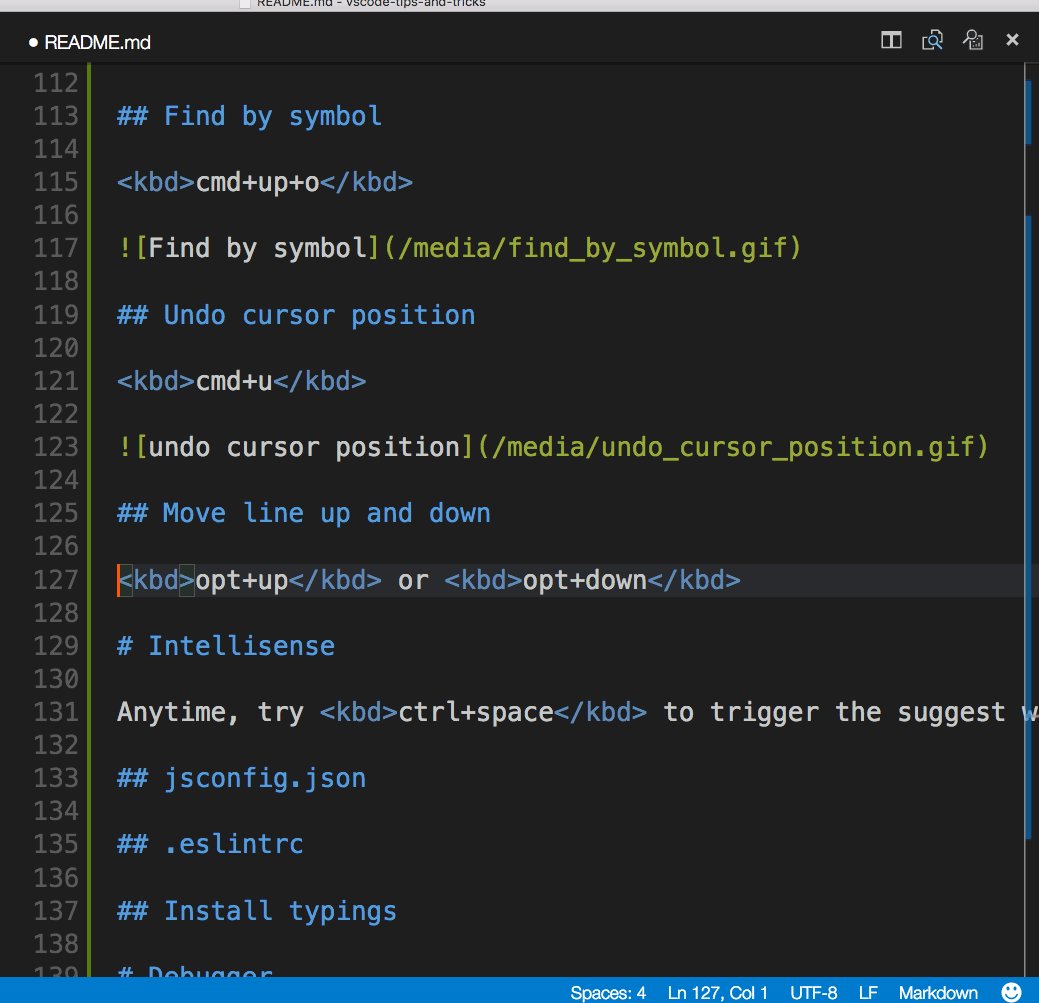
键盘快捷键:Shift + Alt + Up或Shift + Alt + Down
命令Copy Line Up / Down在Linux上未绑定,因为VS Code默认键绑定会与Ubuntu键绑定冲突,请参阅问题#509。您仍然可以设置命令
editor.action.copyLinesUpAction和editor.action.copyLinesDownAction您自己首选的键盘快捷键。

键盘快捷键:Alt + Up或Alt + Down

键盘快捷键:Shift + Alt + Left或Shift + Alt + Right

您可以在基本编辑文档中了解更多信息。
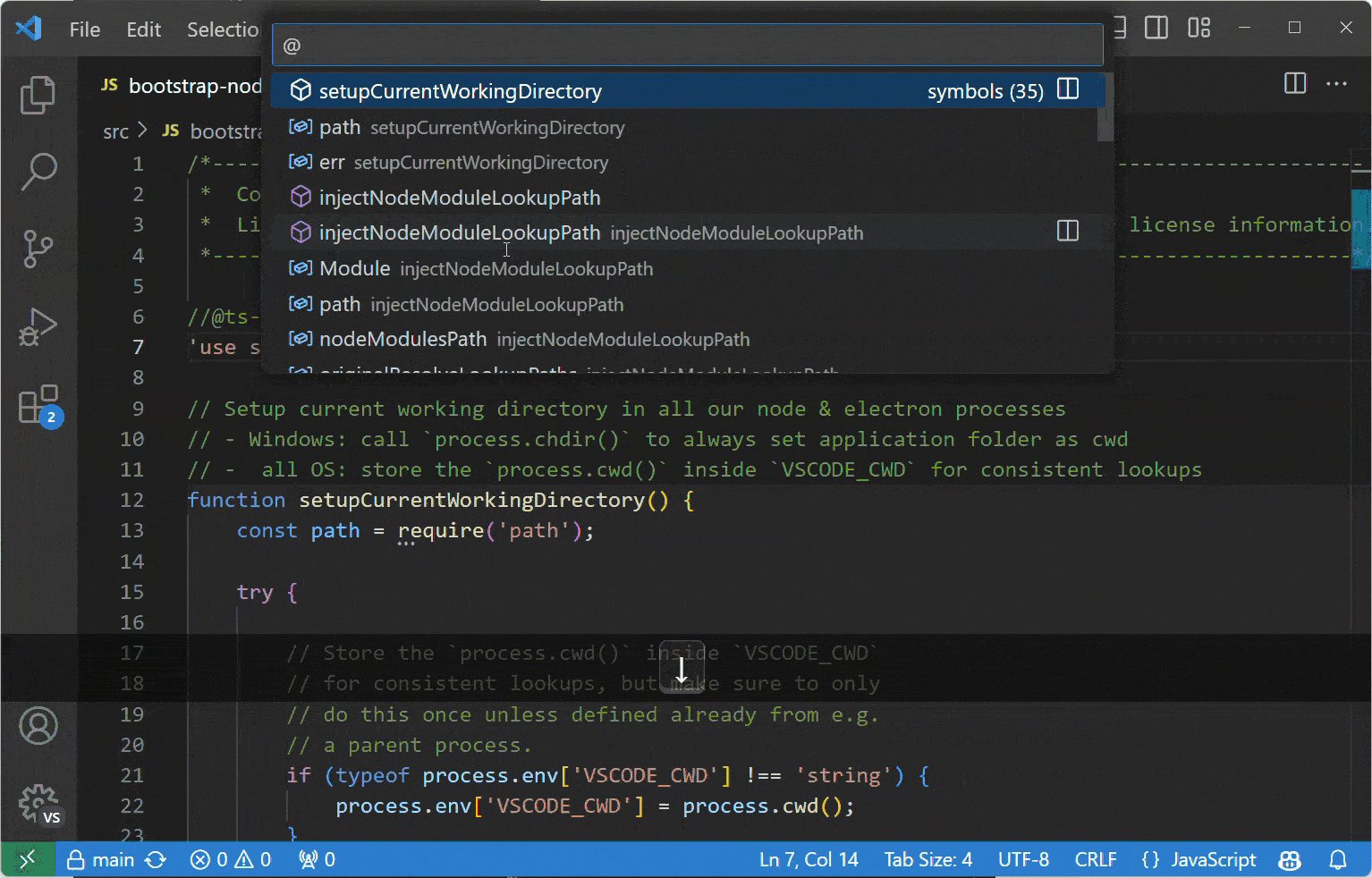
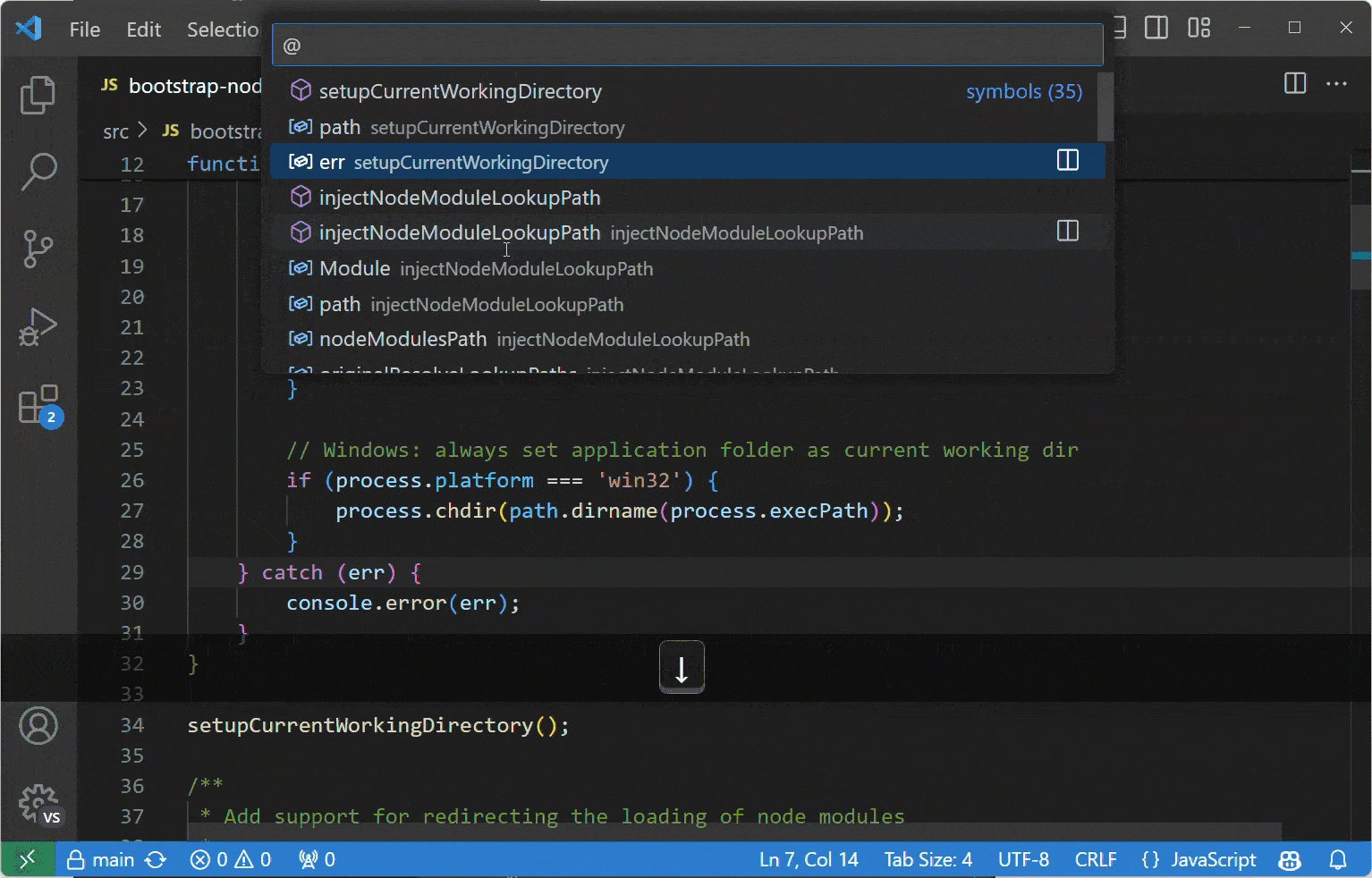
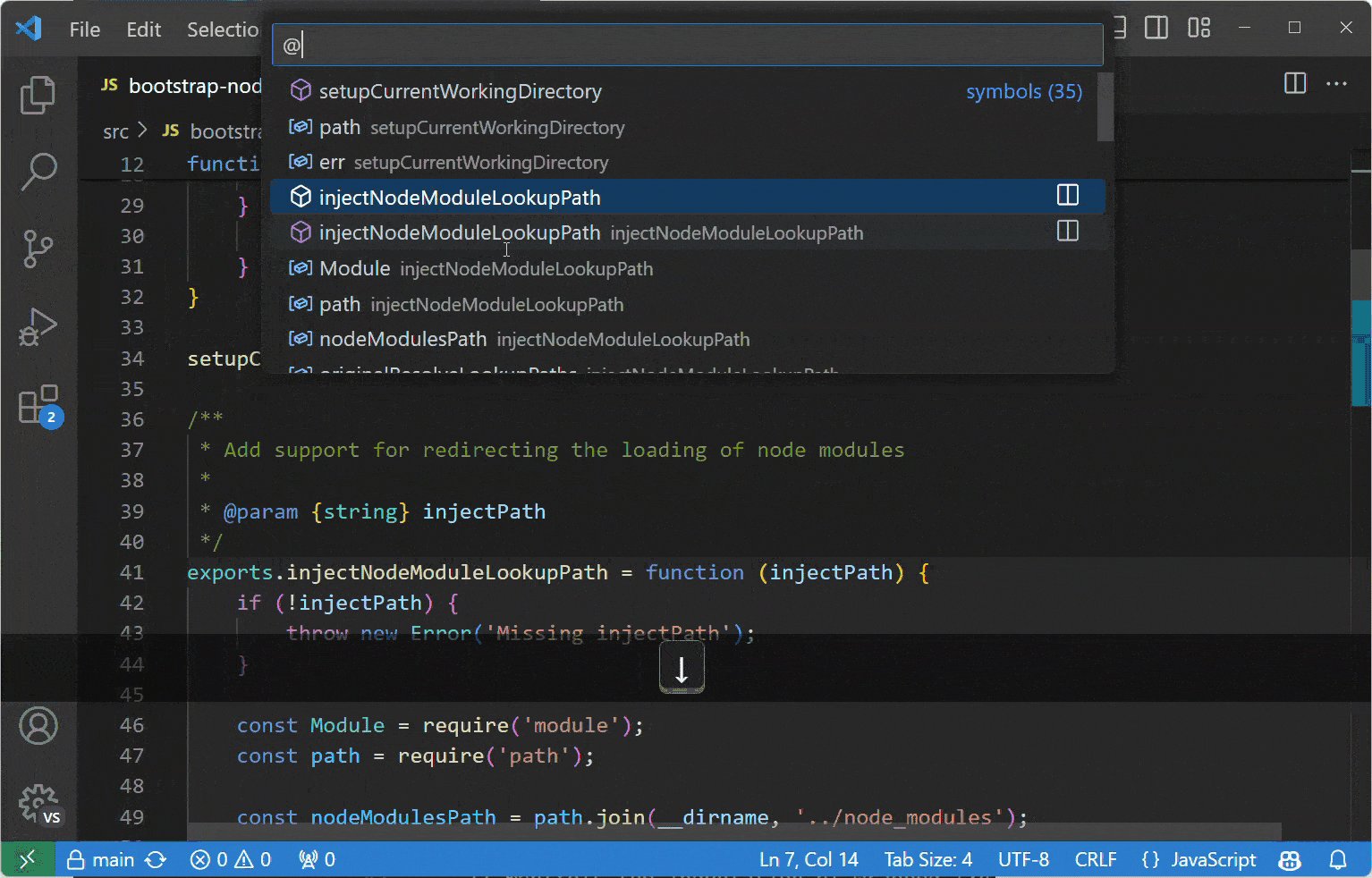
键盘快捷键:Ctrl + Shift + O.

您可以通过添加冒号来按类别对符号进行分组@:。

键盘快捷键:Ctrl + T.

键盘快捷键:Ctrl + G.
键盘快捷键:Ctrl + U.
键盘快捷键:Ctrl + K Ctrl + X.

当前选择的源代码:Ctrl + K Ctrl + F.
整个文档格式:Shift + Alt + F.

键盘快捷键:Ctrl + Shift + [ 和 Ctrl + Shift +]

键盘快捷键:Ctrl + L.
键盘快捷键:Ctrl + Home和Ctrl + End
在Markdown文件中,使用
键盘快捷键:Ctrl + Shift + V.

在Markdown文件中,使用
键盘快捷键:Ctrl + KV
预览和编辑器将在任一视图中与您的滚动同步。

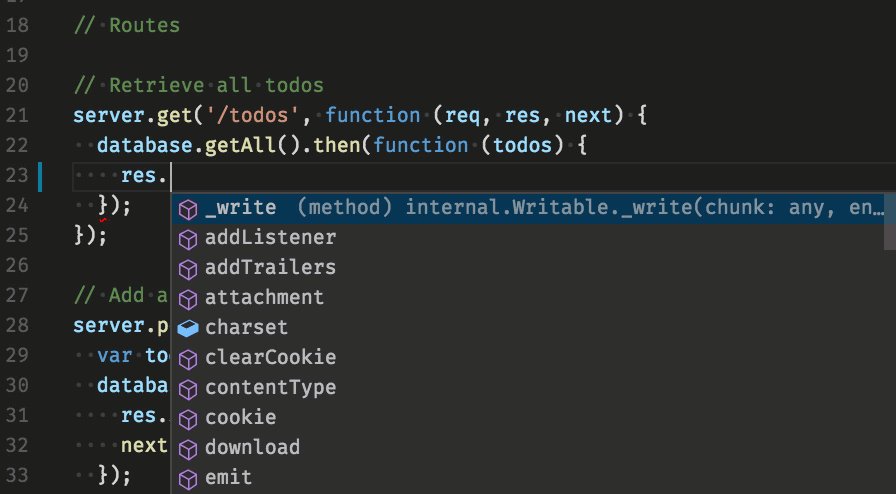
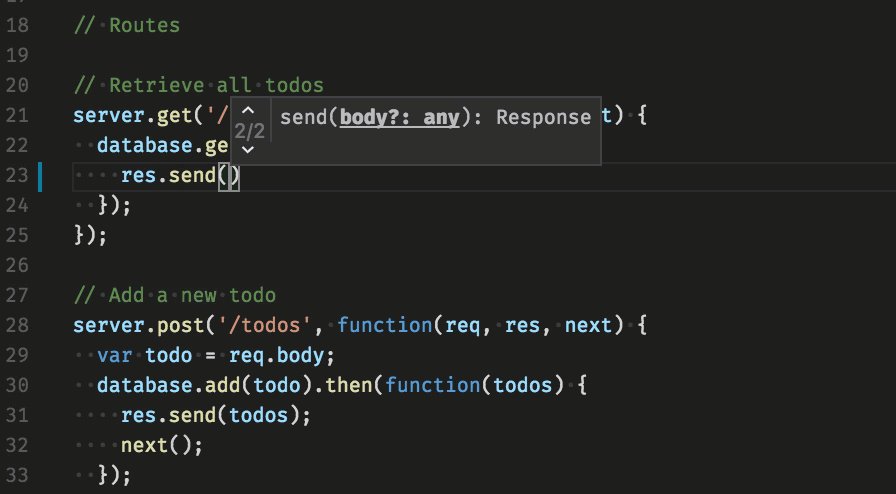
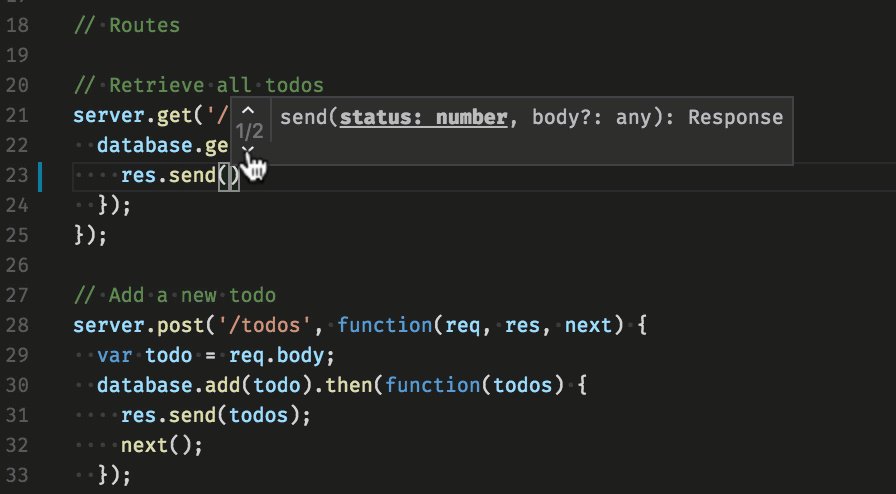
按Ctrl + Space可触发“建议”窗口小部件。

您可以查看可用的方法,参数提示,简短文档等。
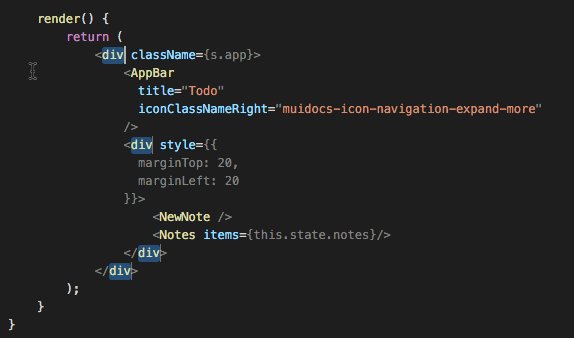
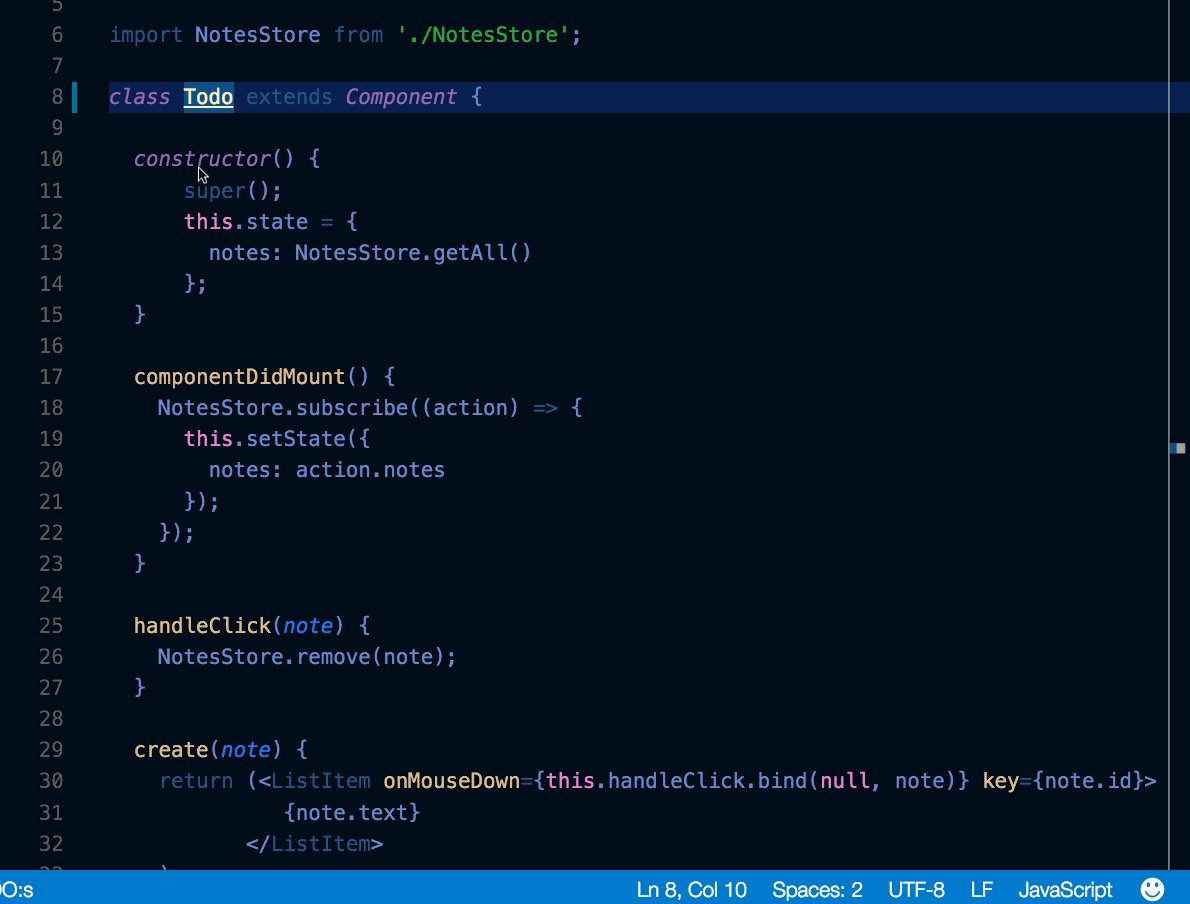
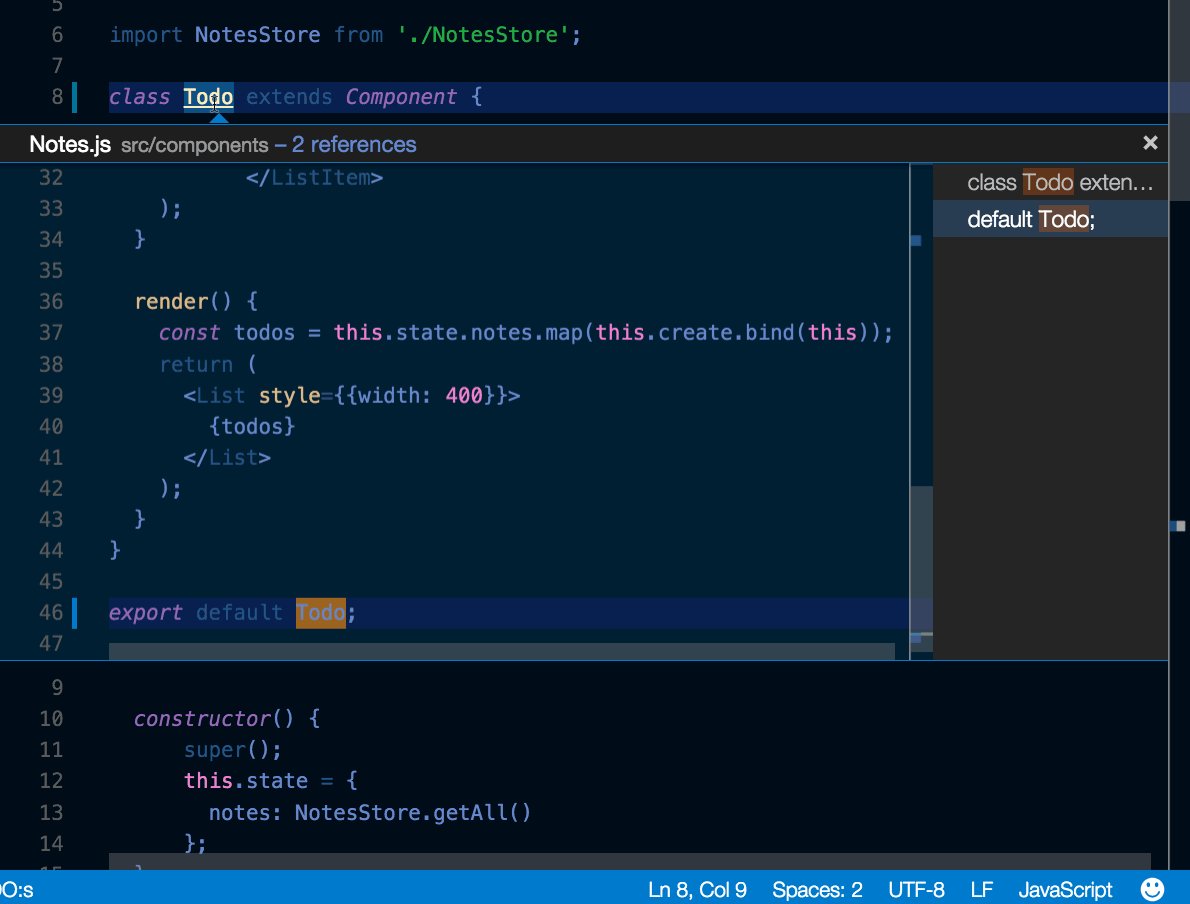
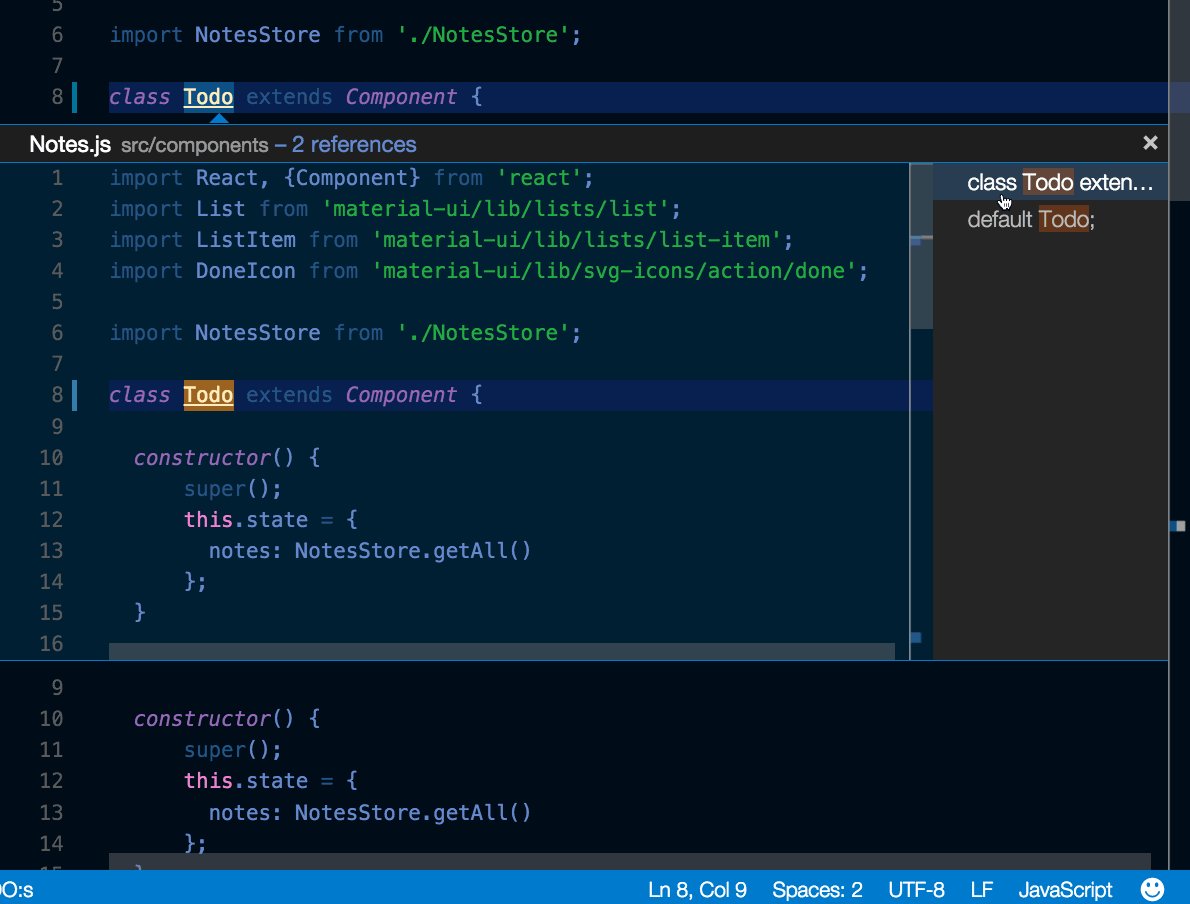
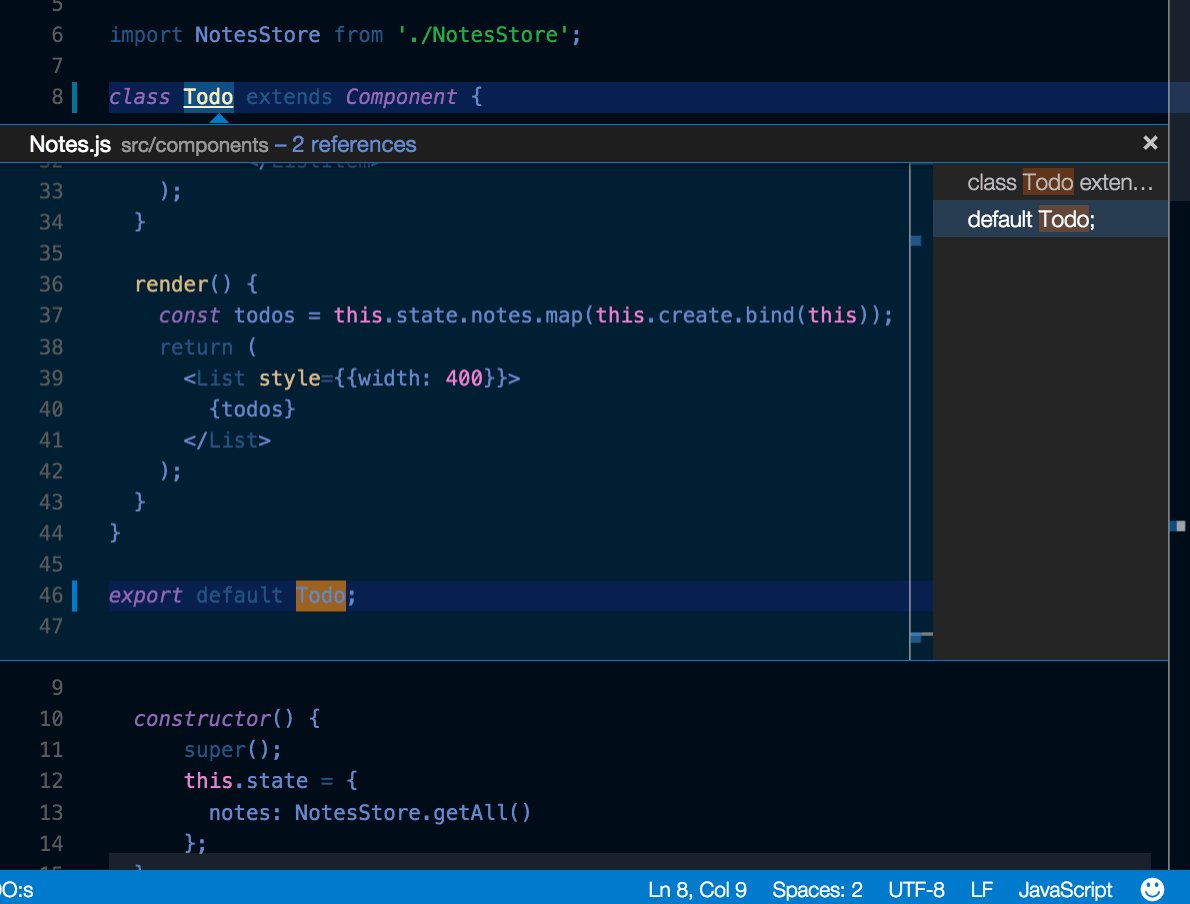
选择一个符号,然后按Ctrl + Shift + F12。或者,您可以使用上下文菜单。

选择一个符号,然后键入F12。或者,您可以使用上下文菜单或Ctrl +单击(Cmd +单击 macOS)。

您可以使用Go > Back命令或Alt + Left 返回上一个位置。
如果在鼠标悬停在类型上时按Ctrl键(在macOS上为Cmd),也可以看到类型定义。
选择一个符号,然后键入Shift + F12。或者,您可以使用上下文菜单。

选择一个符号,然后键入Shift + Alt + F12以打开“引用”视图,在专用视图中显示所有文件的符号。
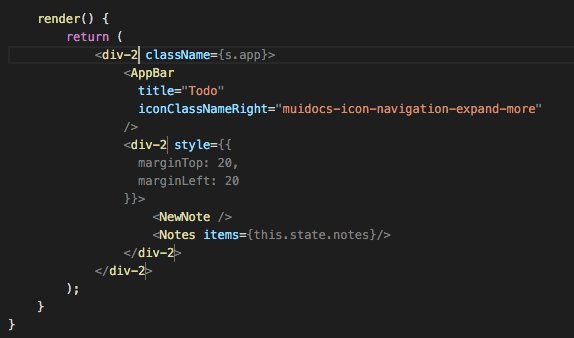
选择一个符号,然后键入F2。或者,您可以使用上下文菜单。

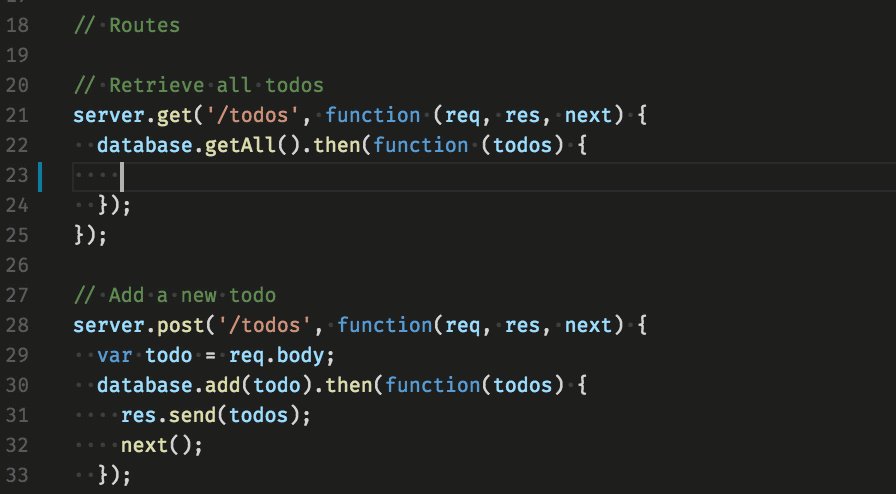
除了搜索和替换表达式之外,您还可以使用带有捕获组的正则表达式搜索和重用匹配的部分内容。通过单击“ 使用正则表达式” .*按钮(Alt + R)在搜索框中启用正则表达式,然后编写正则表达式并使用括号来定义组。然后,您可以通过重复使用的每个组中匹配的内容$1,$2等等。在替换字段。

安装ESLint扩展。然而你喜欢配置你的linter。有关其linting规则和选项的详细信息,请参阅ESLint规范。
这是使用ES6的配置。
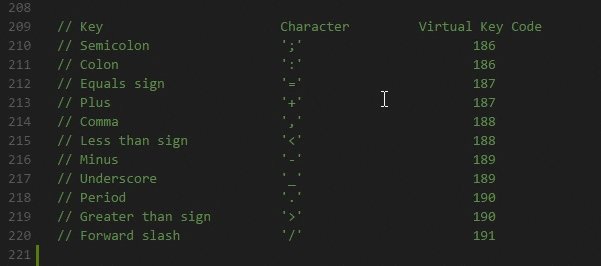
{
"env": {
"browser": true,
"commonjs": true,
"es6": true,
"node": true
},
"parserOptions": {
"ecmaVersion": 6,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true,
"classes": true,
"defaultParams": true
}
},
"rules": {
"no-const-assign": 1,
"no-extra-semi": 0,
"semi": 0,
"no-fallthrough": 0,
"no-empty": 0,
"no-mixed-spaces-and-tabs": 0,
"no-redeclare": 0,
"no-this-before-super": 1,
"no-undef": 1,
"no-unreachable": 1,
"no-use-before-define": 0,
"constructor-super": 1,
"curly": 0,
"eqeqeq": 0,
"func-names": 0,
"valid-typeof": 1
}
}
请参阅IntelliSense以获取package.json文件。


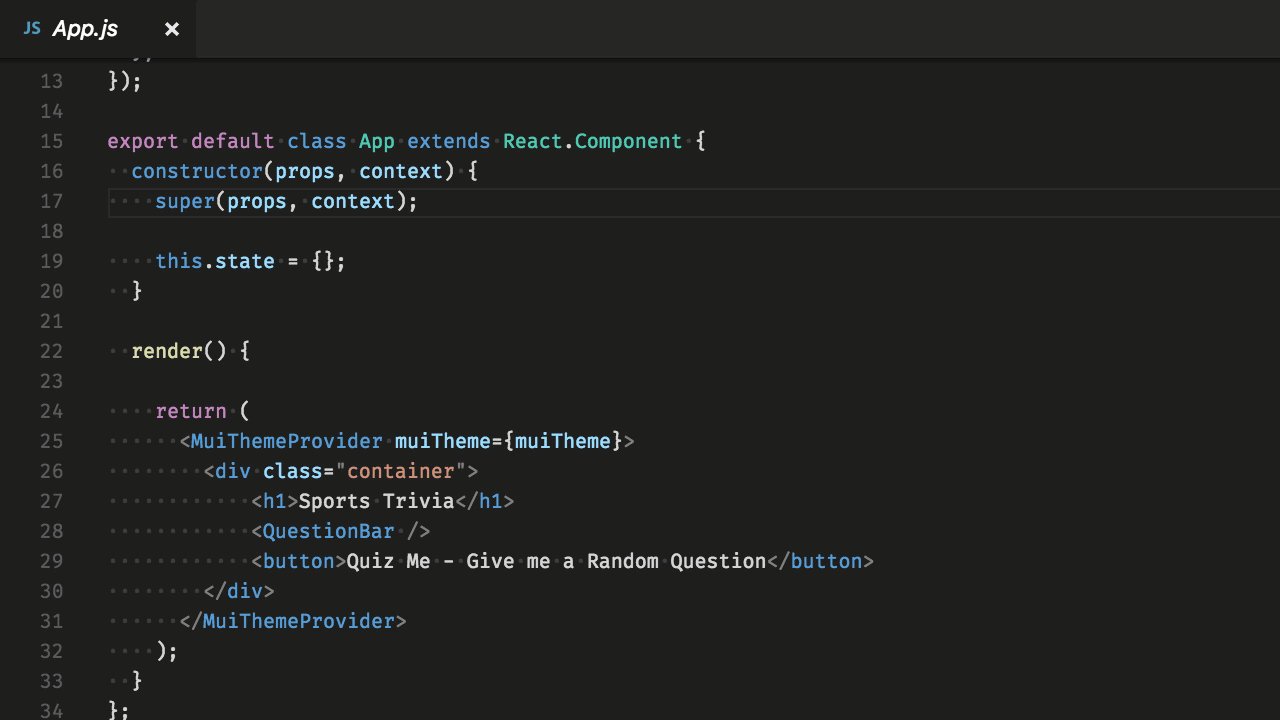
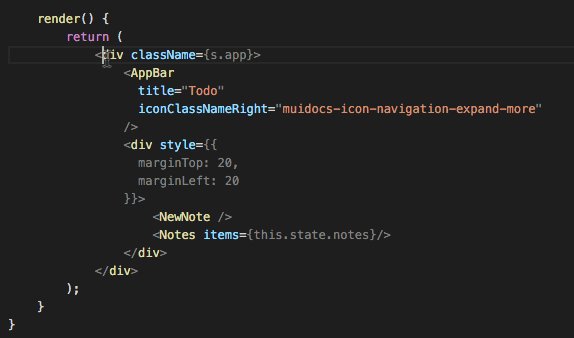
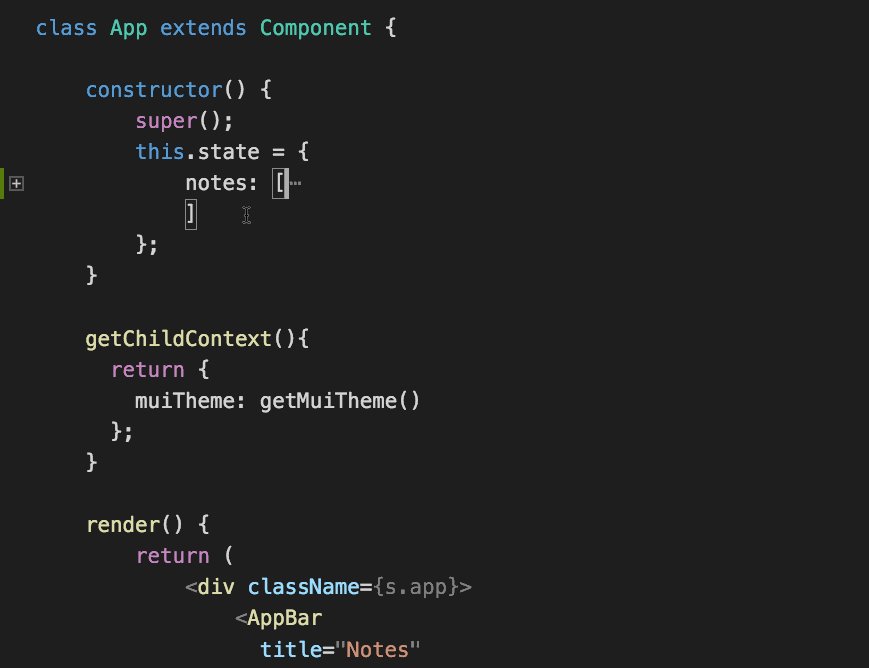
文件 > 首选项 > 用户代码段(代码 > 首选项 > macOS上的用户代码段),选择语言,然后创建一个代码段。
"create component": {
"prefix": "component",
"body": [
"class 1 extends React.Component {",
"",
"\trender() {",
"\t\treturn (2);",
"\t}",
"",
"}"
]
},
请参阅创建自己的代码段中的更多详细信息。
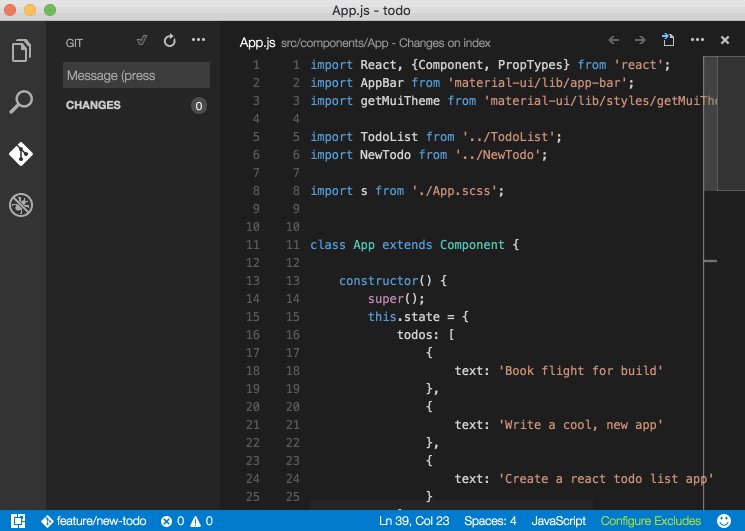
键盘快捷键:Ctrl + Shift + G.
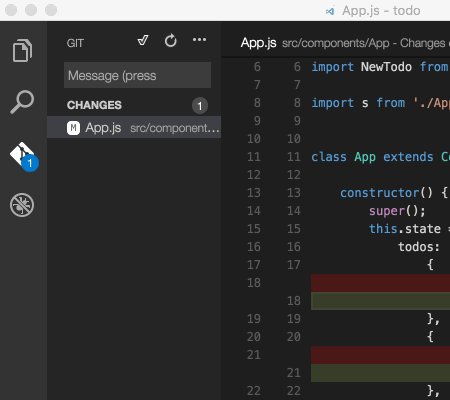
Git集成带有VS Code“开箱即用”。您可以从扩展Marketplace安装其他SCM提供程序。本节介绍Git集成,但其他SCM提供程序共享了大部分UI和手势。
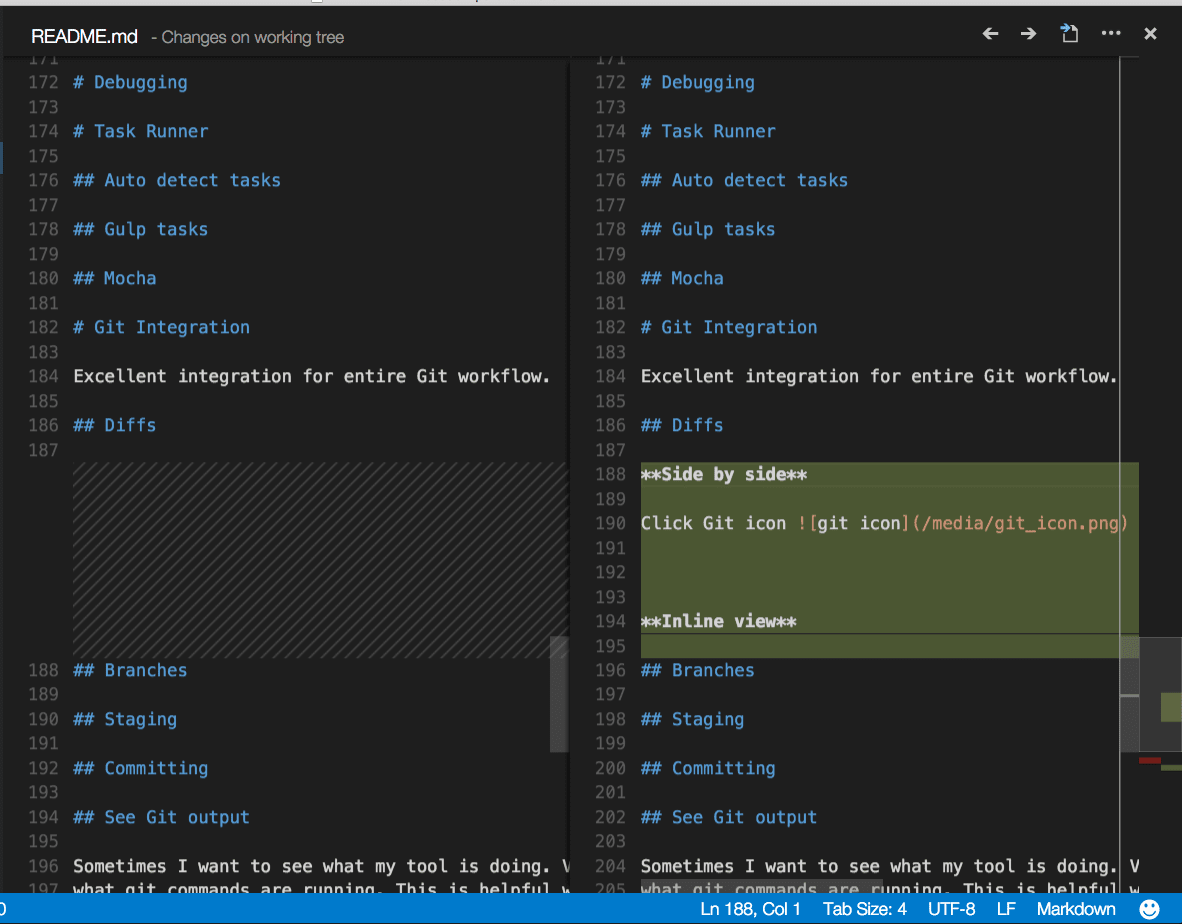
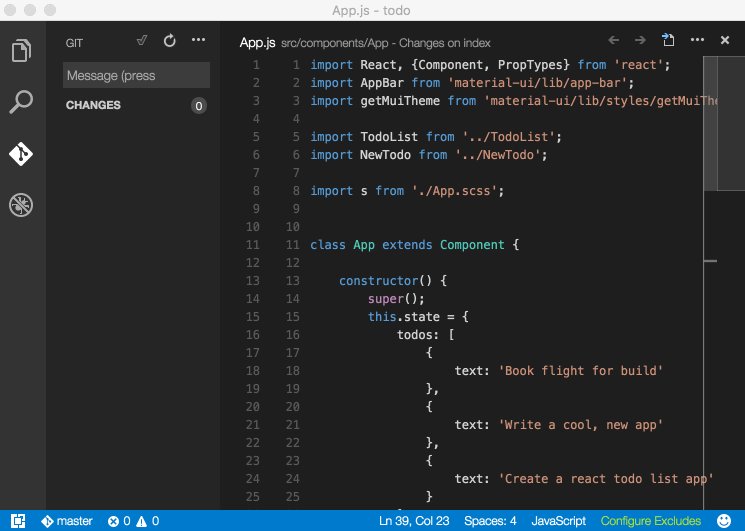
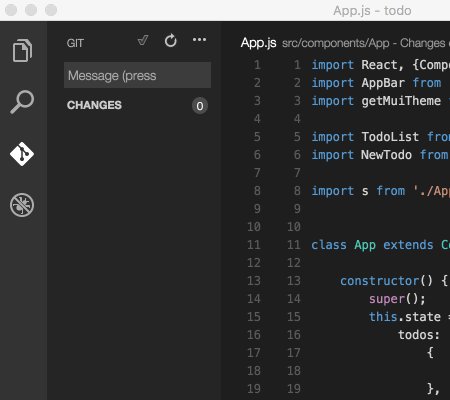
从“ 源代码管理”视图中,选择要diff的文件。
![]()
并排
默认是并排差异。

内联视图
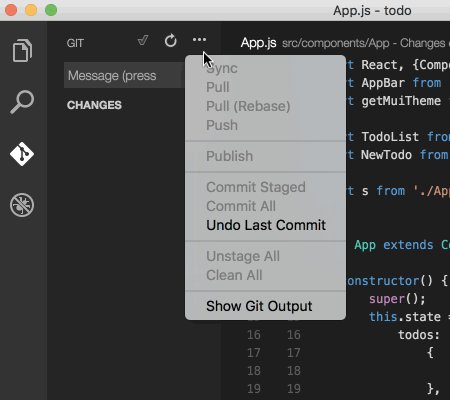
单击右上角的“ 更多操作(…)”按钮并选择“ 切换到内联视图”,切换内联视图。

如果您更喜欢内联视图,则可以进行设置”diffEditor.renderSideBySide”: false。
审核窗格
使用F7和Shift + F7浏览差异。这将以统一的补丁格式呈现它们。可以使用箭头键导航线条,按Enter键将在差异编辑器和选定的线条中跳回。

编辑挂起的更改
您可以直接在差异视图的挂起更改中进行编辑。
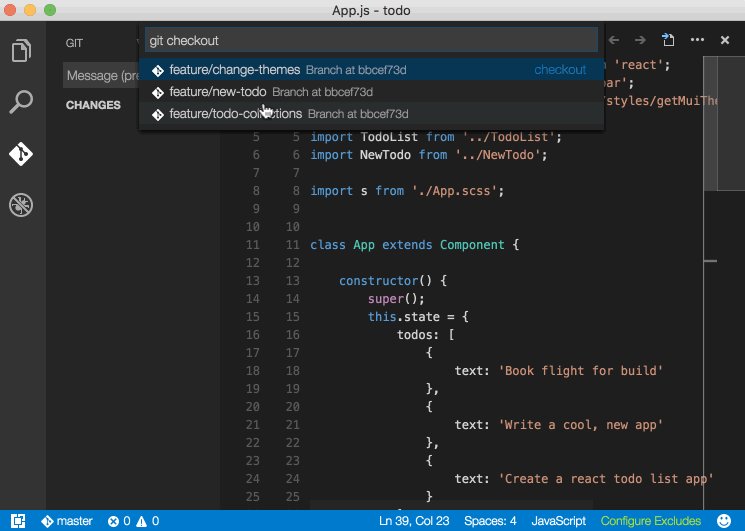
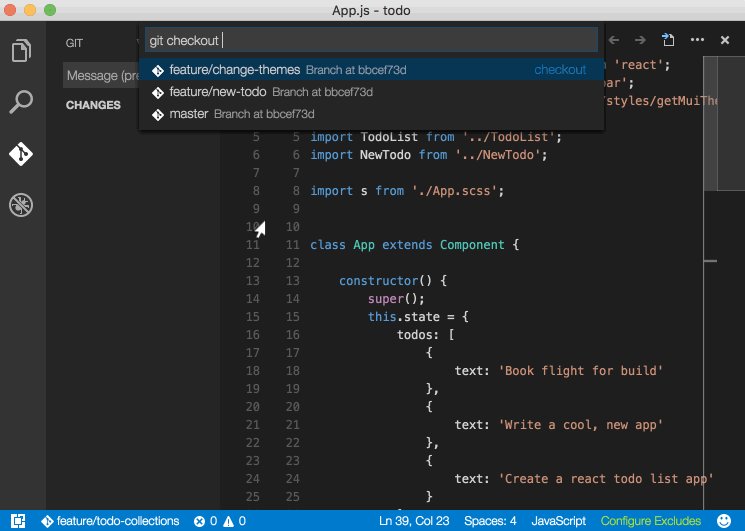
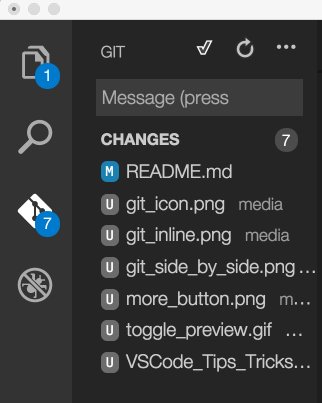
通过状态栏轻松切换Git分支。

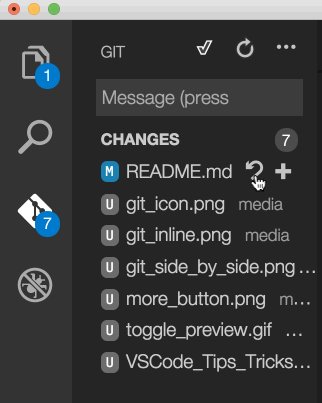
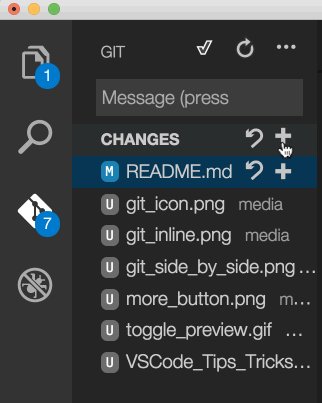
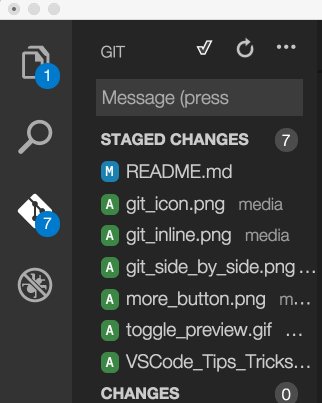
全部登台
将鼠标悬停在文件数上,然后单击加号按钮。

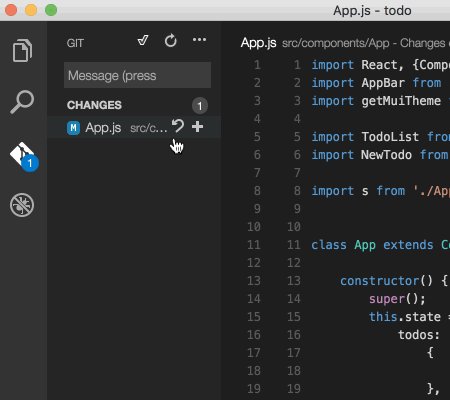
选择阶段
通过选择该文件(使用箭头)然后从命令选项板中选择Stage Selected Ranges来暂存文件的一部分。

VS Code可以很容易地看到Git命令实际运行的是什么。这在学习Git或调试困难的源代码控制问题时很有用。
使用切换输出命令(Ctrl + Shift + U)并在下拉列表中选择Git。
在编辑器中查看差异装饰。有关详细信息,请参阅文档

在合并期间,转到“ 源代码管理”视图(Ctrl + Shift + G)并在差异视图中进行更改。
git config --global merge.tool code
````
## 调试
### 配置调试器
打开命令选项板(`Ctrl + Shift + P`)并选择Debug:打开launch.json,它将提示您选择与您的项目匹配的环境(Node.js,Python,C ++等)。这将生成一个`launch.json`文件。Node.js支持是内置的,其他环境需要安装适当的语言扩展。有关详细信息,请参阅调试[文档](https://code.visualstudio.com/docs/editor/debugging)。

### 断点和踩踏
在行号旁边放置断点。使用Debug小部件向前导航。

### 数据检查
检查“ 调试”面板和控制台中的变量。

### 内联值
您可以设置`"debug.inlineValues": true`在调试器中查看内联变量值。此功能可能很昂贵,并且可能会降低步进速度,因此默认情况下会禁用此功能。
任务选手
----
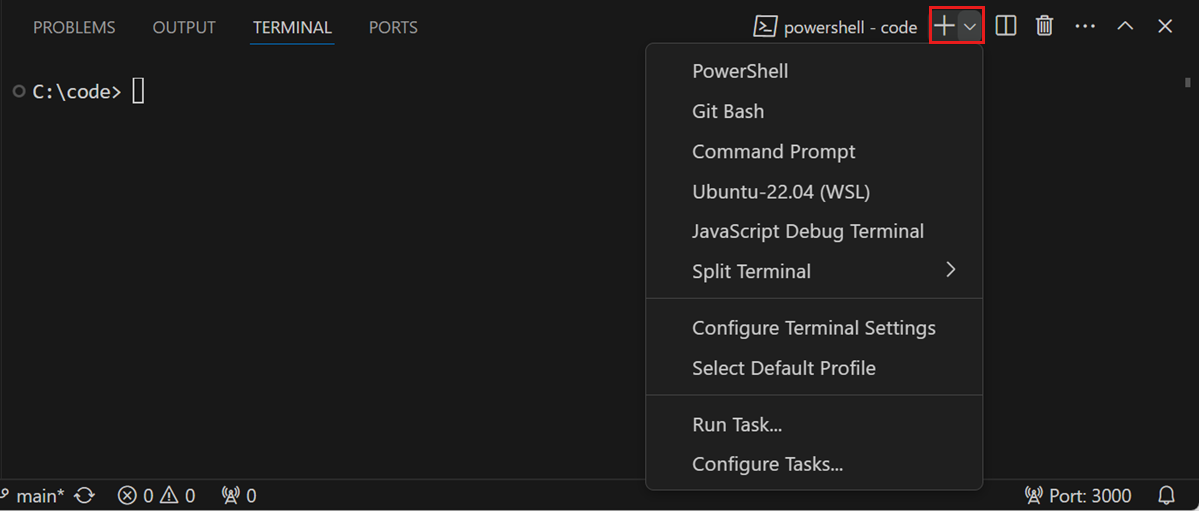
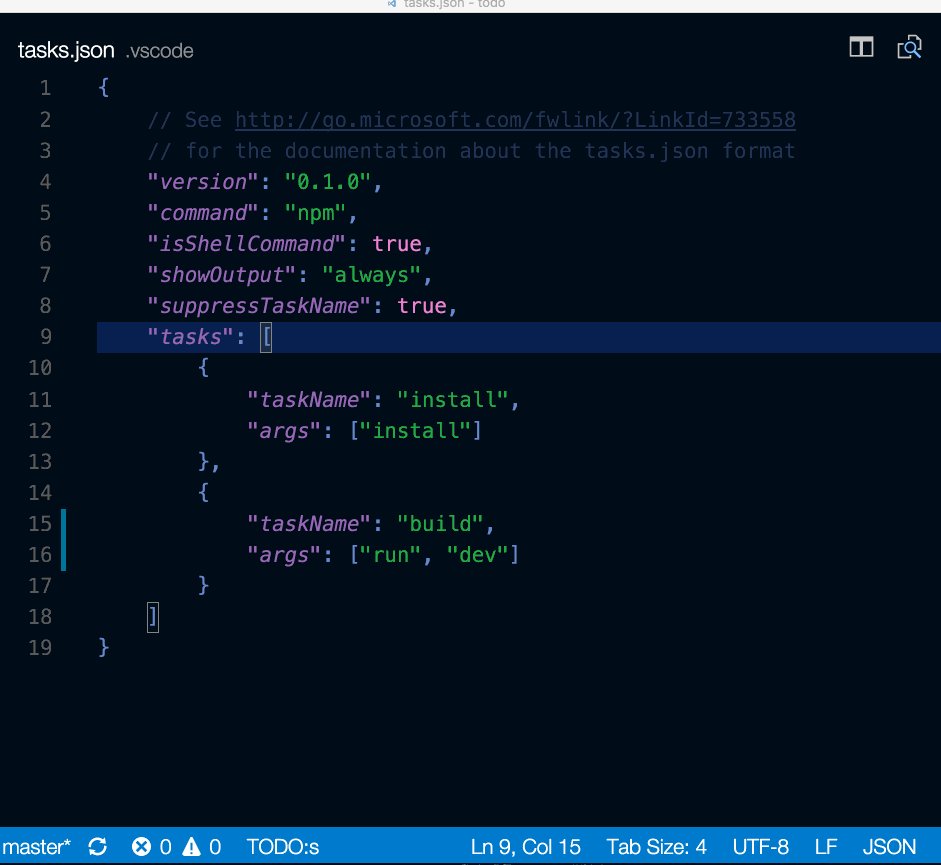
### 自动检测任务
从顶级菜单中选择Terminal,运行命令Configure Tasks,然后选择您要运行的任务类型。这将生成包含`tasks.json`以下内容的文件。有关更多详细信息,请参阅[Tasks](https://code.visualstudio.com/docs/editor/tasks)文档。
```json
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "install",
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
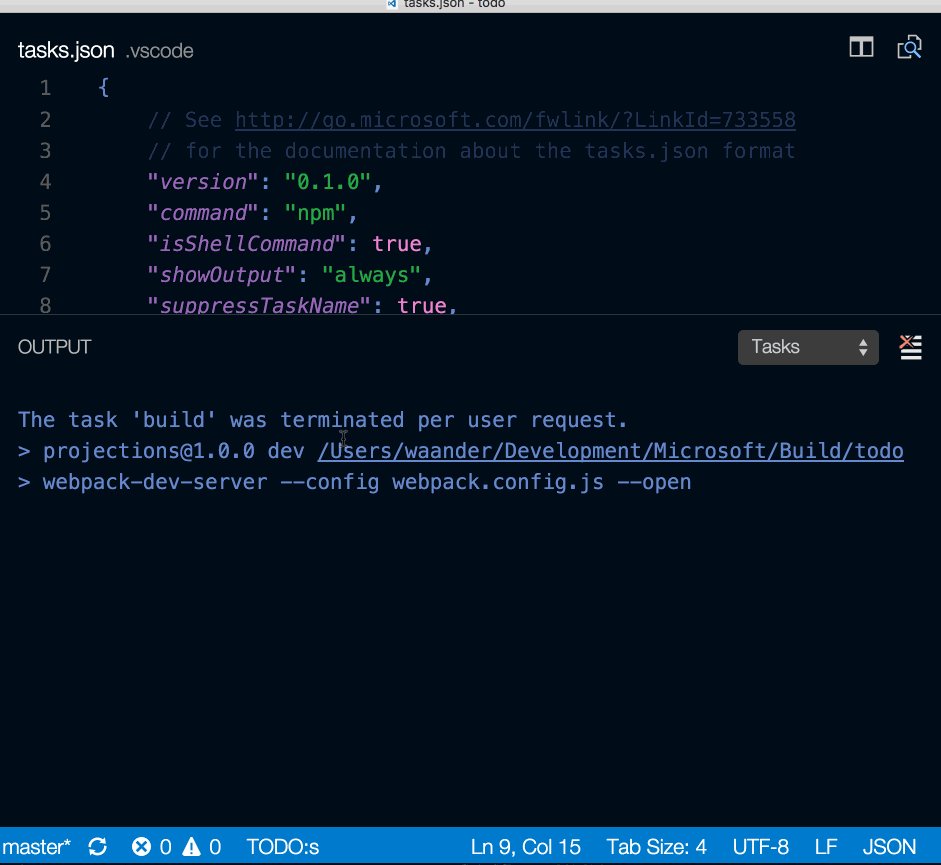
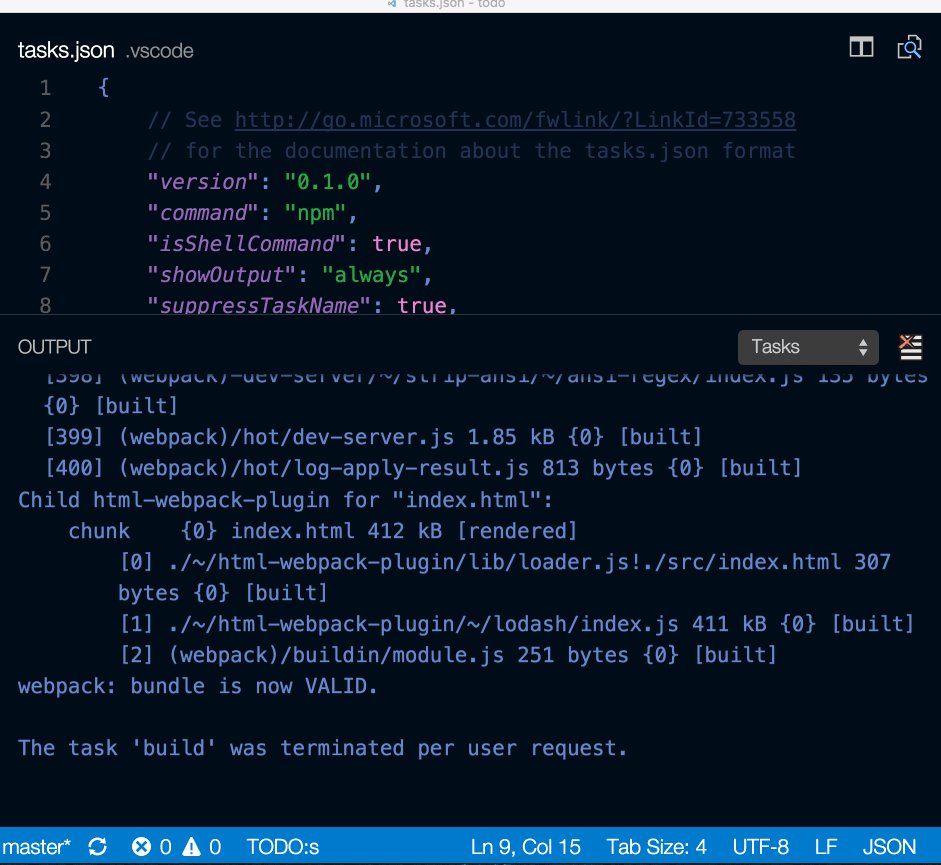
汽车发电偶尔会出现问题。查看文档以确保正常工作。
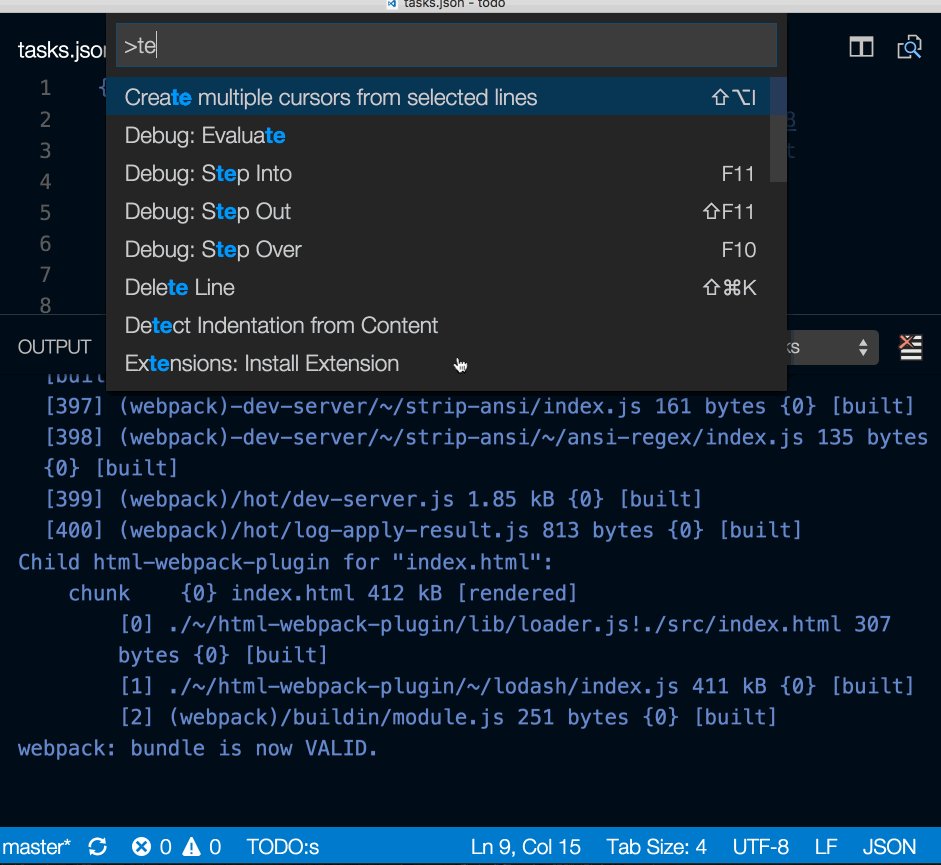
从顶级菜单中选择“ 终端 ”,运行“ 运行任务 ”命令,然后选择要运行的任务。通过运行Terminate Task命令终止正在运行的任务

您可以为任何任务定义键盘快捷键。从命令选项板(Ctrl + Shift + P)中,选择首选项:打开键盘快捷方式文件,将所需的快捷方式绑定到workbench.action.tasks.runTask命令,并将任务定义为args。
例如,要将Ctrl + H绑定到Run tests任务,请添加以下内容:
{
"key": "ctrl+h",
"command": "workbench.action.tasks.runTask",
"args": "Run tests"
}
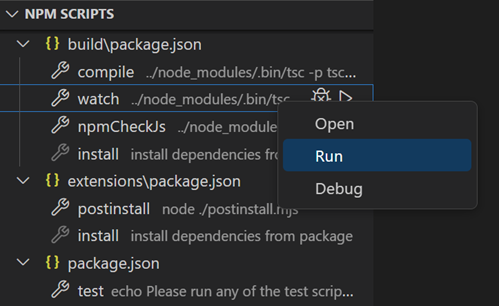
通过该设置npm.enableScriptExplorer,您可以启用显示工作区中定义的脚本的资源管理器。

在资源管理器中,您可以在编辑器中打开一个脚本,将其作为任务运行,然后使用节点调试器启动它(当脚本定义调试选项时--inspect-brk)。单击时的默认操作是打开脚本。要单击运行脚本,请设置npm.scriptExplorerAction为“运行”。使用该设置npm.exclude可排除package.json特定文件夹中包含的文件中的脚本。
VS Code具有便携式模式,可让您将设置和数据保存在与安装相同的位置,例如,在USB驱动器上。
文章来源:
https://code.visualstudio.com/docs/getstarted/tips-and-tricks